Dév Web 101 : comprendre internet !
Préambule
Que se cache-t-il derrière le quotidien de votre usage d’internet ? Vous connaissez un minimum les termes techniques (ou pas d’ailleurs) associés au dév web, mais vous avez un peu de mal à saisir la logique, les interconnexions ? Comment se créent les relations ? Les workflows ? Vous êtes au bon endroit !
Ceci est une introduction au fonctionnement global de la logique qui anime le développement web. Quels outils, méthodes et approches ? Dans cette partie nous allons extrapoler le fonctionnement générique d’une app web, en s’appuyant sur des exemples particuliers.
Une question, suggestion ou besoin de précision ? N’hésitez pas à nous contacter nous nous ferons un plaisir de vous répondre ! 👇
Que vous soyez un curieux, un passionné, que vous soyez un expert ayant besoin d’un petit rafraîchissement (ça ne fait jamais de mal !) ou un amateur souhaitant se refrotter aux bases techniques du dév web, nous avons bon espoir que cet article saura vous être utile !
Pour en savoir plus sur les offres Web d’Amiltone, je vous invite à visiter notre site web.
Introduction
Aujourd’hui, tout est si instantané (ou on aimerait que ça le soit 😉), de nos téléphones à nos ordinateurs, qu’il est parfois difficile de se rappeler des bases, de bien les comprendre. Aussi cet article va revenir sur les principes fondamentaux d’internet, et donc son pendant technique : le développement web !
En regardant notre série préféré en streaming sur notre téléphone, il est lointain de se souvenir qu’il y a plus de technologie dans notre main que dans un ordinateur d’il y a à peine une décennie, et qu’il faut au moins 3 satellites, envoyés en orbite dans l’espace (désolé les platistes), juste pour nous géolocaliser instantanément en ouvrant notre Maps pour retrouver notre chemin.
L’informatique est un monde compliqué, et qui, comme tout métier, possède son jargon et ses acronymes. Alors SSR, CSR, SPA, HTTP, Frontend, Backend, Backoffice, URL, URI, serveur web, API… Tout cela ne vous dit rien, ou vous parle mais vous ne pourriez pas expliquer, vous n’êtes pas sûr ?
Alors, et si nous prenions le temps de revoir les bases ensembles ?

🎶 tuuut, tuuuut 🚛 pshii pfiouuuuu, roule Marcel, le Dév Web, c’est pas sorcier !
(pardon, j’étais fan)
Frontend & Backend, piliers du Dév Web
Commençons par ces deux termes utilisés si souvent, autant par les développeurs que par les frameworks, les recruteurs, etc.
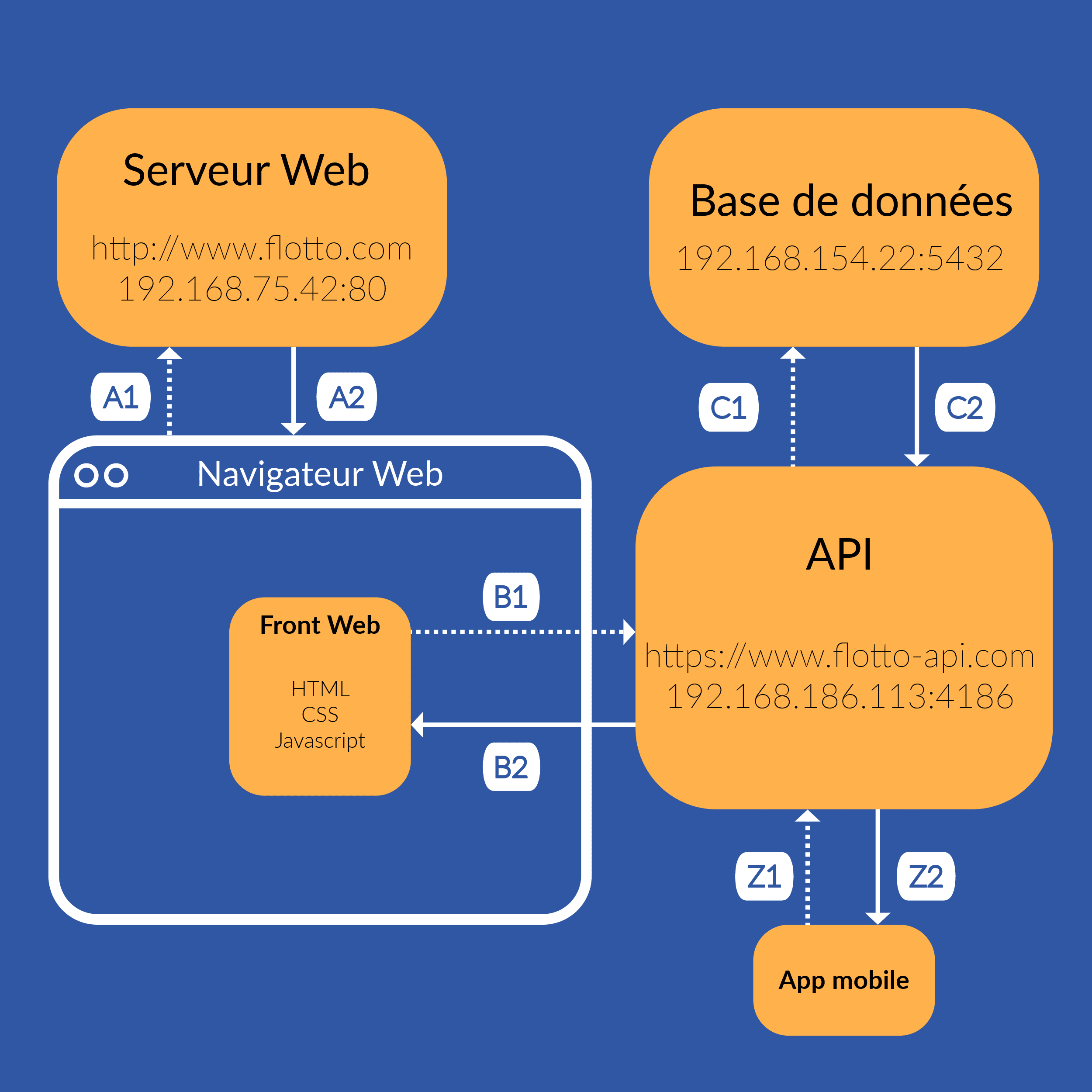
Considérez le schéma ci-dessous :
Frontend
On appelle Frontend aussi bien :
une application web utilisée dans un navigateur (depuis un PC ou un mobile)
un client lourd (programme/application destiné.e au PC, généralement un .exe sur Windows par exemple)
une application mobile
Le Frontend peut être appelé :
Un frontoffice : partie publique de l’application
Un backoffice : partie réservée aux administrateurs de l’application
Backend
On appelle Backend la partie qui va regrouper :
l’API : généralement HTTP, c’est l’entité qui permet de répondre et d’alimenter le Frontend avec des données et des services
la base de données
les workers (ou microservices) : traitements effectués de façon asynchrone, en arrière-plan (envoi de mails, import de fichiers, etc.)
Le fonctionnement des Internets
Ceci étant dit, voyons comment tout cela fonctionne et interagit « en vrai » dans le milieu du Dév Web !
Imaginons donc que nous souhaitions utiliser Flotto (l’application de gestion de parc automobile made in Amiltone !) Voyons ensemble le schéma ci-dessous, étape par étape :
Toutes les valeurs (port, ip, etc.) sont fictives.

Dév Web 101 : Schéma des interconnexions pour afficher une page Web
Tout cela a l’air bien compliqué. Regardons ça tranquillement ensemble, flèche par flèche !
Afficher le site web
Commençons par utiliser la version web de Flotto.
Requêter le serveur web (Front) : A1
Commencez par ouvrir votre navigateur préféré et entrez l’URL du site Flotto, que vous connaissez bien sûr par cœur. Vous pouvez également effectuez une recherche via votre moteur de recherche préféré et cliquer sur le premier résultat (Flotto étant bien évidemment très bien référencé, il ne fait aucun doute que ce sera le premier résultat de votre recherche…).
Voilà, vous êtes donc en train de requêter l’URL https://www.flotto.com depuis votre navigateur. C’est la flèche A1. Un DNS (Domain Name System) va chercher dans son annuaire la correspondance entre cette URL (voyez-le comme un alias) et la machine physique dans le vrai monde de la réalité véritable. Une telle machine, qu’on appelle hôte, possède une adresse « postale » qu’on appelle URL et qui est ici : 192.168.75.42:80 (Voir schéma).
Les dessous d’une URL !
Techniquement, l’URL d’un hôte est composé d’un nom de domaine et d’un port, séparés par « : » (donc, le port est ici 80). Dans le cas présent, le nom de domaine est une adresse IPV4 composée de 4 parties séparées par un point.
On peut considérer une machine (votre PC y compris) comme un immense immeuble. À chaque étage se trouve un service particulier.
Ainsi, le nom de domaine est l’adresse de l’immeuble et le port est le numéro de l’étage du service que vous demandez. Donc, le service “Front web Flotto” est situé à “l’étage” (port) 80 de “l’immeuble” (machine serveur) situé à l’adresse 192.168.75.42.
Le DNS va servir d’annuaire permettant à quiconque cherchant flotto.com d’obtenir la véritable adresse IP. En effet, il va faire un lien entre l’alias URL https://www.flotto.com et la véritable adresse de la machine hébergeant le service “Front web Flotto” (bien pratique car, disons-le, il est plus facile et plus agréable de chercher flotto.com que 192.168.je-ne-sais-déjà-plus-quoi).
Le port par défaut de tout site internet (donc de toute URL que vous requêtez depuis votre navigateur, et qui s’affiche dans votre barre d’URL en haut) est 80 (pour le http, 443 pour le https).

Imaginez que votre PC est un immeuble, l’adresse IP sera son adresse physique, avec la région, la ville, la rue…
Le serveur web vous répond : A2
Si tout ce passe bien, le server web va vous répondre. Et que va-t-il vous retourner ? Et bien le travail de l’équipe de développement Front web, c’est-à-dire basiquement, du code HTML, CSS et JavaScript. Cela vous fait une belle jambe mais heureusement votre navigateur connait ces langages, lui.
Votre navigateur va donc exécuter localement sur votre machine le code HTML, CSS et JavaScript reçus depuis le serveur web pour vous afficher une jolie page… statique. Eh oui ! À ce stade, aucune donnée n’est dynamique, tout ce qui est affiché sous vos yeux a été codé en dur, retourné par le serveur, exécuté par votre navigateur pour finalement vous être affiché.
Comment faire si on veut afficher une liste d’utilisateur par exemple ? Le serveur web va nous fournir plusieurs éléments :
la structure de la page par le code HTML : la liste sera au milieu et sera composée de sous-élément représentant chacun un utilisateur avec un menu options présent sur chaque sous-élément, un filtre de recherche sera également présent, etc.
le design par le code CSS : la liste fera 80 % de largeur de la page, aura une bordure bleue, le texte du nom sera en gras, le texte du prénom en italique, etc.
le JavaScript pour rendre le site un peu plus dynamique
Les plus attentifs auront donc remarqués qu’il manque quelque chose d’essentiel : les données !
Pour se faire, le JavaScript (toujours exécuté par votre navigateur) va demander à la seule entité qui peut nous aider : l’API.
Obtenir les données auprès de l’API : B1
Une API (Application Programming Interface) est un serveur (comme le serveur web) proposant un service qui consiste généralement à manipuler et retourner des données.
Le JavaScript exécuté par votre navigateur va donc requêter l’API d’Flotto sur l’adresse https://www.flotto-api.com. Le DNS va faire la correspondance avec la machine 192.168.186.113:4186.
4186 est le port par défaut des API NodeJS
Le retour de l’API en B2 !
L’API vous retourne les données dynamiques nécessaire à votre site (ici dans l’exemple, la liste des utilisateurs, ou la liste des voitures ou encore les détails d’une voiture précise).
Elle est aussi appelé, par exemple, pour créer une nouvelle voiture, la modifier, la supprimer. Le Front envoie alors les données que vous avez saisis par l’intermédiaire de l’interface graphique. Le back, lui, vous retourne des codes de réponses indiquant le bon déroulé (ou non) de l’opération.
Et voilà !
Votre page s’est affichée, a été peuplée des dernières données en date de votre API. (On peut parfois utiliser les termes injectée ou hydratée au lieu de peuplée.).
Si vous cliquez sur un lien votre page de profil, ou sur le nom d’une voiture en particulier depuis la page de la liste des véhicules, tout recommence ! Vous requêtez une nouvelle page Front au serveur Web (la page Front correspondant à la page de profil par exemple). Une fois exécutée localement par votre navigateur elle va requêter l’API pour obtenir les données dynamiques (les données de votre profil, vous concernant).
API & Front Web ✔, mais le reste du dév web ?
L’application mobile : Z1 & Z2
Avec les flèches Z1 et Z2 on retrouve les étapes B1 et B2. La différence c’est que le code du Front (équivalent HTML, CSS, JavaScript) a été téléchargé lors de l’installation de l’application mobile sur votre téléphone. Votre téléphone exécute alors localement le code de l’application tout comme votre navigateur exécute localement le code retourné par le serveur Front. Dans les deux cas, pour obtenir et manipuler les données dynamique de votre site/application, il faut interagir avec l’API.
La base de donnée : C1 & C2
Petit rappel de ce qu’on à vu jusqu’à présent : l’API est donc un serveur que l’on peut contacter (sur une adresse et un port particulier, avec possiblement un alias -URL via DNS-) pour obtenir un service. Un serveur web rend comme service le fait de retourner le code nécessaire pour afficher le site dans votre navigateur qui l’interprète pour vous. L’API propose comme service de manipuler et retourner les données en lien avec l’application.
Pour autant, ce n’est pas l’API qui possède ces données, c’est bien sûr la fameuse BDD, la Base De Donnée ! L’API doit donc être en lien avec elle pour sauvegarder les changements. Ceux-ci correspondent aux demandes de manipulations qu’elle reçoit du Front. Ainsi, avec les flèches C1 et C2, on retrouve un échange standard similaire à A1 et A2 ou B1 et B2 permettant à l’API de communiquer avec la base de donnée (qui est elle-même un serveur avec une adresse et un port).
Le port 5432 est le port par défaut d’une base de donnée PostgresSQL
Dév Web : tout en un !
Certaines API retournent directement le HTML et CSS contenant les données dynamiques (issues de la base de données entre autre) déjà injecté dans le code de la page Front retournée. Ainsi, on peut voir cela comme le serveur Web et l’API fusionné en un seul et même service. On appelle ça le SSR.
En Dév Web, on oppose en effet CSR et SSR, pour Client Side Rendering et Server Side Rendering, c’est à dire le fait de faire le rendu final (html, css et les données dynamiquement chargées) côté client (web, app mobile) ou côté server.
Si vous avez bien suivi, toute la première partie décrit donc du CSR.
Le SSR, bien qu’ayant des avantages non négligeables, n’est généralement pas la façon de faire recommandée, notamment côté mobile. En effet, une application mobile sera dans ce cas obligée d’afficher directement dans une webview – fait d’afficher une page web dans une application mobile – ce qui limite l’intérêt de faire une application native. De plus, cela rend plus difficile la séparation et donc la parallélisation des développements Front et Back, et cela lie le développement de la logique métier de la manipulation de données avec le développement du code Front de rendu, restitution et interaction avec l’utilisateur.
La single page application
Vous avez également peut-être entendu parler de SPA, Single Page Application. Il s’agit ici simplement du principe CSR poussé à l’extrême : le client récupère une seule page sur le server web, ainsi qu’un maximum de javaScript qu’il va exécuter pour changer dynamiquement le contenu de son unique page web (html). Bien que l’url affichée dans le navigateur change et qu’on ait l’impression de naviguer de page en page, il s’agit alors uniquement d’un process technique (routing) pour faciliter l’exécution de ce rechargement dynamique continu. Par exemple, Angular est un framework qui produit des applications SPA.
Dév Web : aller plus loin
Et voilà ! Avec ça vous avez vu les bases du fonctionnement des internets. Maintenant que vous connaissez les bases, internet n’aura plus de secrets pour vous.
Les API (permettant entre autres de faire des CRUD) développée à Amiltone suivent le formalisme REST en respectant les standards HTTP (verbes, codes, headers, etc.). Ces acronymes ne vous disent rien ? Nous y reviendrons dans un prochain article !