UI design, le métier qui vaut mille maquettes
Nous sommes quotidiennement confrontés à des sites internet ou des applications mobiles dans notre vie. Pourtant, avec nos 70 applications installées sur notre smartphone, elles sont devenues presque transparentes à nos yeux. Si vous arrivez à vous y retrouver au milieu de toutes ces interfaces, c’est grâce à l’UI Design !
Soit parce que nous ne les utilisons pas, soit parce que nous sommes tellement habitués à les lancer que nous ne remarquons même plus leur design. Cependant, c’est parfois le fruit d’un travail de longue haleine qui se cache derrière chaque application.
Des mois entiers de veille, de recherche, de tests, de prototypages pour obtenir la meilleure version possible. Finalement, le plus beau résultat que nous pouvons avoir pour une application... C’est bien sa transparence aux yeux d’un utilisateur. Par transparence, nous entendons que votre application n’aura aucun secret pour son utilisateur ! Chaque geste sera instinctif. Les interfaces seront limpides et les pictogrammes feront immédiatement sens. L’utilisateur ne perdra pas de temps à chercher le petit bouton de 2 pixels de haut pour finaliser son achat !
Comment obtenir une telle adhésion ? En portant une attention particulière à la conception de vos Interfaces Utilisateurs (l’UI design) ! Cet article s’attarde sur la conception de ces interfaces, les choix et partis pris qui permettront à vos interfaces d’être à la fois originales tout en respectant les bonnes pratiques et en gardant un attrait esthétique pour l’utilisateur !
Le design d’interface est un champ vaste et à l’évolution très rapide ! N’hésitez pas à prendre contact directement avec nos équipes pour avoir les dernières tendances et bonnes pratiques !
Qu’est-ce que l’UI Design ?
L’UI design, traduit littéralement par « User Interface » (ou interface utilisateur en français) est défini comme l’interface par laquelle l’utilisateur va interagir. En d’autres termes, il s’agit de la conception de l’interface d’une application ou d’un site internet sur lequel l’utilisateur va naviguer ou même acheter. L’UI design est ce qui va venir habiller l’UX (Expérience Utilisateur, article à retrouver ici) pour lui donner un aspect esthétique aligné sur l’image de marque.
Cela peut paraître flou comme ça, mais nous pourrions le décrire comme la cerise qui va apporter la touche finale au gâteau ou encore la tapisserie qui vient couvrir le mur en placo. Donc l’UI design, c’est concevoir les éléments graphiques qui vont ensuite être placés sur les écrans en adéquation avec les wireframes réalisés précédemment.
L’interface utilisateur peut être définie sous deux aspects :
L' UI Design est ce que l’utilisateur va percevoir
Que ce soit sonore, visuel, ou tout ce qui peut toucher à l’émotionnel, une interface qui sera agréable à regarder, esthétique mais aussi créative fera ressentir davantage d’émotions à l’utilisateur. Cela lui donnera envie de rester sur l’application voire même de la recommander à son entourage.
L’architecture d’information, l’ergonomie et l’intuition sur l’application
Tous les éléments graphiques vont être pensés et étudiés pour répondre à la demande de l’utilisateur que ce soit pour une lecture rapide ou pour mettre l’attention sur un élément. L’UI designer est là pour placer l’information au bon endroit et dans le bon format. Le design doit être fonctionnel et attractif pour permettre à l’utilisateur de naviguer où il le souhaite.
UX Design ? UI Design ? les deux ?
Attention à ne pas confondre UX et UI. Certes ce sont des noms très similaires et souvent associés ensemble, mais ils n’ont pas le même rôle. Avant tout, l’UX (Expérience Utilisateur) permet de faciliter la navigation de l’utilisateur sur un site web ou une application mobile. Chaque détail, chaque parcours va être étudié pour faciliter la navigation et ainsi rendre le site plus attrayant. L’UX va prendre en compte les besoins utilisateurs tandis que l’UI va les mettre en forme.
Quel est l’intérêt de l’UI Design ?
Tentons ensemble de répondre à quelques unes des répliques les plus courantes autour du sujet de l’UI design :
« Finalement est-ce vraiment nécessaire l'UI pour réaliser un site internet ou une appli ? »
« Est-ce qu’un développeur ne pourrait pas directement créer le design sans passer par un UI designer ? »
« Tout compte fait, ce métier, tout le monde pourrait le faire, ce n’est pas si compliqué ? »

Hélas (et heureusement pour les UI designer) c’est plus compliqué qu’il n’y paraît. Le travail d’un UI designer est précieux. Nombreuses sont les règles qui sont à suivre pour réaliser une UI efficace. (Voir la partie suivante : les règles à respecter). Un bon UI designer doit faire preuve de créativité et d’objectivité sur les maquettes à produire. Afin d'éviter que tous les sites ou que toutes les applications mobiles se ressemblent, il faut tout de même de la réflexion, de l’imagination et du temps. Ce n’est pas une partie facile, l’UI doit prendre en compte les tendances actuelles, dans notre cas les tendances UX/UI de 2022, pour s’adapter à ce qui a déjà été fait. Effectivement, on ne réinvente pas la roue.
La touche UI design
Mais chaque UI designer apporte sa touche, son esprit créatif mais également et SURTOUT son expérience, qu'elle soit personnelle ou professionnelle. Un UI sera forcément impacté par son environnement familier, amical et par sa manière de voir les choses. C'est l'avantage de ces métiers artistiques. Si vous mettez quatre UI designer dans une même pièce avec un même sujet à réaliser, vous aurez quatre versions différentes qui traiteront du même sujet.
Vous comprendrez donc l’importance de choisir une personne dont le style graphique vous plaît. De ce fait d'obtenir un résultat final qui correspondra à votre demande et vous satisfera d’autant plus. Contrairement à des personnes dont le métier reste purement technique, un UI designer saura vous apporter la touche créative qui manque à votre entreprise. Il permettra de vous démarquer plus facilement de vos concurrents.
Décryptage d'une relation !
Beaucoup diront, et à juste titre, que l’UI design permet de créer un lien entre l’homme et la machine. Prenons l’exemple des développeurs qui vont coder intégralement des sites internets. Souvent dans une langue que la majorité des personnes dans le monde ne comprends pas. CSS, HTML, JavaScript, Angular et "j’en passe". De quoi donner un mal de tête à ceux qui ne sont pas dans le métier. L’UI va permettre de consulter une page web, préalablement codée, puis illustrée graphiquement grâce à l’interface. Celle-ci sera visible, comme lisible par tout le monde possédant une connexion internet. C’est magique !
Ce serait si beau si tous les sites web étaient créés aussi facilement et sans aucune contrainte. Alors oui, on pourrait penser que créer des maquettes restent un jeu d’enfant une fois que l’on s’y connait un petit peu, et que l’on connaît les règles. Mais c’est aussi beaucoup de contraintes pour respecter la demande du client et ce qu’il souhaite intégrer sur sa nouvelle plateforme.
Tout d'abord, l'UX a beaucoup de travail pour créer l’interface parfaite correspondant à son client, son environnement mais surtout à l’utilisateur. Mais l’UI doit également respecter la charte graphique et éditoriale du client qui doit plaire en même temps au client et à l’utilisateur. Ce n’est pas de tout repos et c’est également beaucoup de compromis.
Et l’ergonomie dans l’UI design ?
L’ergonomie est un des éléments cruciaux à prendre en compte lors de la conception de l’interface utilisateur.
Une excellente UX peut ne pas marcher si l’UI ne fait pas son travail ! Il n’est plus possible aujourd’hui d’avoir un site qui n’est pas ergonomique. Tant pour le référencement naturel que pour le confort de l’utilisateur.
Une question d'interaction
Pour donner une définition de l’ergonomie en web, il s’agit de faciliter les différentes interactions entre le site web et l’utilisateur. C'est pourquoi, nous mettons l’accent sur l’ergonomie depuis déjà de nombreuses années et encore plus à l’heure actuelle. 5 grands aspects sont à prendre en compte :
La capacité d’apprentissage : Est-il facile pour l’utilisateur de prendre en main le fonctionnement du site et du design ?
La satisfaction : Est-ce que l’utilisateur se sent satisfait de son expérience sur le site en question ?
L’efficacité : Une fois le site pris en main, le site est-il assez intuitif et efficace pour aller à l’endroit où il le souhaite rapidement ?
La mémorisation : Quand l’utilisateur retourne sur le site, garde-t-il la même efficacité que la première fois ?
Les erreurs : Est-ce que l’utilisateur se trompe de bouton ou d’endroit en pensant aller sur une page qui ne correspond finalement pas à celle souhaitée ? Comment solutionner cela ?
Pour permettre une ergonomie optimale et une interface utile, un site internet doit mêler utilité et utilisabilité.

Quelle est la différence entre utilité et utilisabilité ?
Utilité : L’objectif fixé initialement est-il atteint ?
Utilisabilité : L’objectif fixé initialement est-il atteint de manière efficiente et agréable pour l’utilisateur ?
Image by Le studio d'Amiltone
Mission optimisation
Mais l’ergonomie, ce n’est pas que ça. Il y a des règles de base à respecter pour assurer une fonctionnalité optimale. Si l’utilisateur ne se sent pas satisfait sur le site, s’il ne comprend pas ce que la société en question propose ou qu’il ne sait pas où chercher ni quoi faire, l’utilisateur s’en ira. Et si votre utilisateur s’en va, votre site perd en crédibilité auprès de l’utilisateur et donc sa fidélité.
En combinant ergonomie et expérience utilisateur, vous améliorez le ressenti de l’utilisateur ! Ce sera très positif pour votre image de marque et la fidélisation de vos utilisateurs. Encore mieux ? Vous obtiendrez un impact positif sur les taux de rebonds, conversion et autres indicateurs marketing ! Tout cela grâce à l’ergonomie et à l’UI. Alors, c’est pas beau ? Un site ergonomique gagnera en référencement et donnera un aspect qualitatif et crédible à l'entreprise.
Mais alors comment susciter la confiance de l’utilisateur grâce à l’image de marque ?
Ça, c’est une autre histoire qui sera sûrement évoquée dans un prochain article. En attendant, nous vous invitons à regarder cette conférence TED qui en parle et qui va vous laisser bouche-bée !
L’UI en quelques chiffres
L’UI Design a une conséquence directe sur l'accessibilité et le succès de l'application ! Voici quelques chiffres pour vous convaincre :
x3
Selon SmallBizz, une refonte par des experts en UI design peut tripler votre taux de conversion ! Si l'utilisateur n’est pas frustré par l’usage de l'application, il aura beaucoup moins de chance de la quitter subitement.
68%
68% des utilisateurs quittent un site ou une appli car ils ressentent une frustration face à celui-ci. Alors concevoir une expérience centrée sur l’utilisateur devient indispensable !
Les règles à respecter en UI Design
Les couleurs

Attention aux couleurs d’alertes : le vert, l’orange et le rouge. Elles permettent d’avertir les utilisateurs s'il y a une erreur, un avertissement ou si tout est correct. Ces trois couleurs sont spécifiquement réservées (en général) à une utilisation d’urgence. Cela permet à l’utilisateur de se repérer et d’avoir des couleurs universelles pour être averti d’un problème lors d’un champ de texte manquant, ou une case non remplie. Dans certains cas, il sera difficile de garder certaines couleurs pour les alertes (exemple : une société qui a un logo rouge aura une charte graphique sur le site qui sera rouge obligatoirement, la couleur d’alerte devra alors être modifiée).
La taille des éléments
Prenons l’exemple des boutons (aussi appelé CTA ou Call-to-Action). Sur mobile, ils doivent respecter une taille minimale pour être cliquable (44px de hauteur minimum). Si le bouton est trop gros, il sera alors trop voyant. Dans ce cas il ne mettra pas en valeur les autres éléments du site internet (image ou titre). S’il est trop petit, le bouton ne sera pas visible et l’utilisateur du site n’aura pas l’intuition de cliquer dessus. Cela peut empêcher la génération de leads ou amener l’utilisateur à un endroit où l’on ne souhaite pas l’emmener.
La taille du texte
Dans la même logique que pour les éléments, un texte trop gros ou trop petit attirera moins l’attention ou aura plus de difficulté à être lu. Le texte sur un site web, pour un utilisateur, doit être agréable à lire et ne doit pas provoquer une gêne constante. Cela peut fortement contrarier l’expérience utilisateur, au point que celui-ci quitte votre site ou appli !
La qualité des photos
Imaginez-vous. Arriver sur la page d'accueil du site d’Ikea ou d’Apple et y trouver des photos pixelisées et floues des produits… Pas très engageant n’est-ce pas ? Même si vous n’êtes pas une multinationale, il est toujours possible, avec peu d’efforts et de moyens, d’arriver à un résultat convenable !
Des images de bonne qualité sur un site feront toute la différence. Elles permettront à l’utilisateur de mieux se projeter avec vous plutôt qu’avec une entreprise concurrente. Attention cependant au poids des images qui peuvent ralentir également votre site internet.
Bonne qualité certes, mais pensez à compresser !

La clarté
“De belles images ?
- Check !
Un texte lisible ?
-Check !
Des boutons pas trop gros ?
-Check !
Hé mais attends, ça fait pas un peu surchargé là ?”

Eh oui Jamy, si votre site est trop surchargé avec des textes et des images partout, l’utilisateur va se sentir perdu et ne saura pas où aller. Alors, comment faire pour réussir à combiner ces éléments pour obtenir un rendu attrayant ?
Le blanc ! Bien savoir gérer ses blancs peut donner à votre site un côté moderne et tendance. Le fait de bien savoir les utiliser va apporter une touche neuve à votre site internet. Une bonne hiérarchie visuelle avec le bon placement de vos éléments, de vos textes et de vos images, et vous vous retrouverez avec un site qui sera en accord avec les tendances UX/UI de 2022.
Ewemple d'une UI Web surchargée

Respecter les wireframes et l’UX
Le but est de créer ou de moderniser un site internet. Cependant il ne faut pas oublier le travail en UX qui a été effectué en amont. Le travail d’UX n’est en effet pas à prendre à la légère. Toute une réflexion et une stratégie ont été pensées pour générer une expérience forte pour l’utilisateur. S’il y a autant de réflexion dans la conception des Wireframes, ce n’est pas pour la délaisser au moment de la réalisation ! Le travail doit se voir.
Soyez créatifs et distinguez-vous des autres
Avoir toutes les règles en liste ne fera pas de vous un UI designer confirmé. Ce qui va distinguer un UI designer d’un autre sera votre créativité. Comme expliqué plus haut, chaque designer a sa touche (ou sa patte) graphique, il est important de la soigner et d’en faire votre force. C’est ce qui va vous permettre de vous démarquer de vos concurrents et c’est principalement ce que recherche une entreprise. Chaque maquette que vous allez réaliser est un défi créatif à relever. Réussir à concorder une UX stratégique et efficace à une UI attractive, esthétique et captivante.
Les guidelines (à ne surtout pas oublier) de l’UI Design
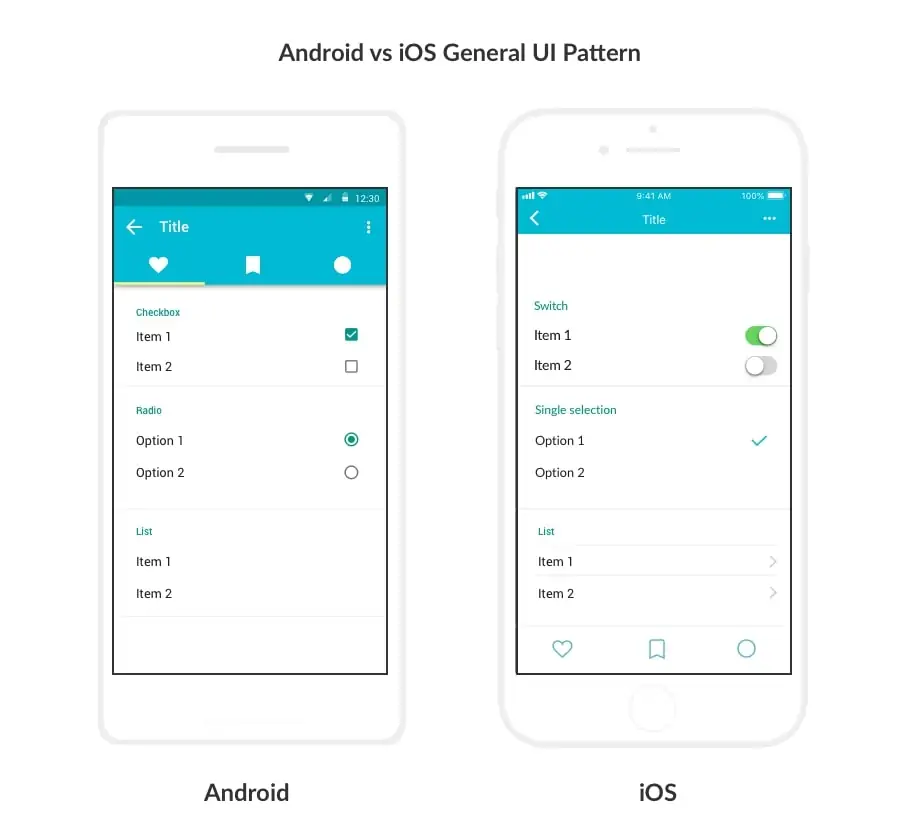
Nous ne pouvions pas faire un article sur l’UI sans parler des guidelines OS. Lors de la création d'une application mobile il faut respecter certaines règles. Pour rappel, les guidelines sont des recommandations préconisées (et souvent imposées) par les constructeurs Google, Apple, Microsoft, etc… Elles permettent de respecter les composants déjà mis en place sur leurs appareils.
Exemple d'utilisation des guidelines
Lors de la création d’une application mobile à destination d’iOS (donc Apple), celle-ci va se retrouver sur l’App Store. Pour réaliser une interface mobile iOS correctement, il y a des composants recommandés pour que celle-ci s’intègre parfaitement à la charte d’Apple. La marque aura déjà créée les boutons. Ainsi que la taille des pop-up d’alertes.
Donc nous pouvons donc les récupérer pour aligner la charte de votre application à celle d’Apple. C’est bénéfique pour les développeurs. Cela leur permet de faciliter l’intégration de l’application mais aussi de standardiser également les différentes applis mises en place sur les stores. Autres avantages, les guidelines sont disponibles sur le site de chaque géant du web pour leur permettre de généraliser ces standards.

UI deisgn : interface IOS mise en comparaison avec une interface Android
Cela fait beaucoup de règles à assimiler. L’UI design n’est pas un travail de tout repos et c’est en pratiquant continuellement que ces règles deviennent au fil du temps des habitudes.
Comment devient-on UI Designer ?
Il est possible qu’en lisant cet article, vous ayez une soudaine envie de devenir UI Designer. Ce n’est pas un métier qui s’improvise et cela demande de la formation et de la pratique quotidienne. Un bon UI designer se forme avec l’expérience professionnelle. Mais il doit apprendre aussi la théorie (il y a encore beaucoup de règles à connaitre !).
Différents organismes de formations proposent des parcours de réorientations. De très bonnes écoles privées peuvent également former à ce métier. S’il existe bien un conseil universel à donner, c’est de pratiquer. Essayer encore et toujours va vous permettre d’acquérir une certaine logique qui va vous donner, par la suite, envie de prendre des risques, de tester des choses et dans le pire des cas de vous dire « bon, j’aurais essayé !». Ce métier sera également frustrant à certains moments, il y a toujours des contraintes qui vous empêcheront de faire ce que vous voulez ou vous obligeront à vous résigner créativement afin de respecter les guidelines. C’est un métier où il faut être persévérant, ne pas lâcher ses idées ou alors les mettre de côté pour un autre projet.
Il est cependant très gratifiant de voir une interface que l’on a pensée et conçue être utilisée sur un site ou une application ! À ce moment-là, vous serez fier de dire “C’est moi qui l’ai réalisée !”
Quel parcours pour être UI designer ?
S’il n’existe pas de “voie royale” vers l’UI Design, un certains nombres de secteurs d’études sont recommandés :
Arts Numériques
Graphisme & Design
Infographie et multimédia
En post-Bac, des BTS en Design graphiques vous ouvriront leur portes. Des passerelles existent pour rejoindre des formations longues en création et ingénierie numérique. Il existe aussi des Master en Design d’interface multimédia et internet. Tel que celui délivré par l’université de La Sorbonne à Paris.
Quelles compétences pour être UI Designer ?
Comme tout métier créatif, il est préférable de posséder une “fibre artistique” ainsi que des compétences sur les logiciels de la suite Adobe (Illustrator, Indesign, Photoshop…).
Afin de développer son expertise, il est également conseillé de s’intéresser aux autres métiers de l’informatique qui interviendront en amont ou en aval de l’UI Designer. Que ce soit au niveau du prototypage d’interface et d’interaction, du wireframing et des maquettes web (HTML5, CSS, JavaScript…).
Le graphisme d'interface
Un intérêt pour le graphisme d’interface est toujours un plus ! Connaître certains termes spécifiques aux designers UX vous fera gagner du temps. Par exemple :
• Le Flat Design
Un style graphique caractérisé par des aplats de couleurs et un minimalisme poussé. Ce style est très bien adapté aux interfaces car il est particulièrement lisible. Souvent léger et facile à compresser (merci le minimalisme), il est particulièrement adapté aux images vectorielles de par ses formes géométriques. exemple by Le studio Amiltone

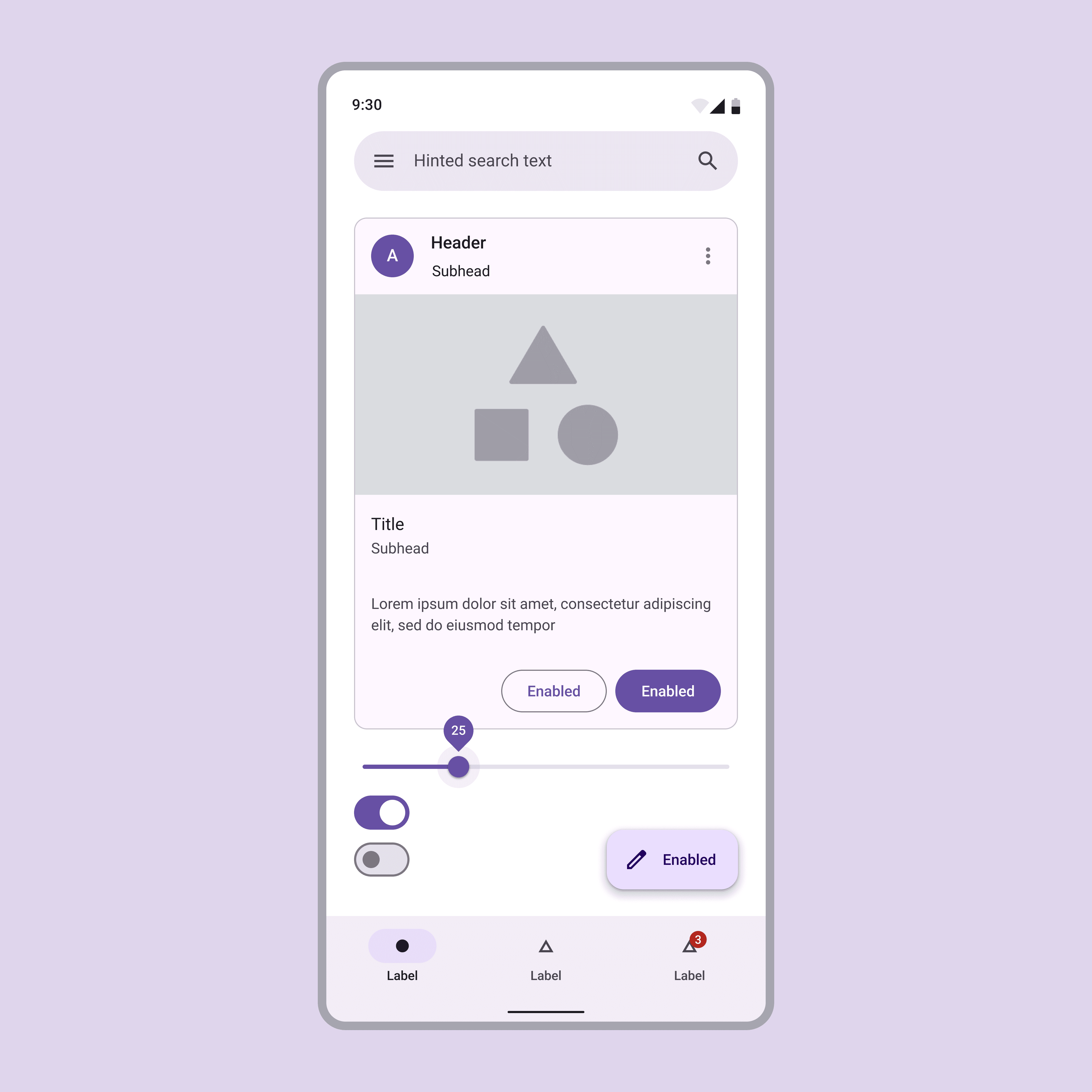
• Le Material Design
Il a remplacé progressivement le Holo Designa partir de 2014 et est encore aujourd’hui le style le plus répandu des applications sous android. Il s’agit aussi d’un style minimaliste reposant sur des aplats de couleurs, mais il incorpore également des jeux d’ombres portée pour créer de la profondeur et de l’interactivité.

• Une Charte GraphiqueAbsolument indispensable pour définir une identité visuelle forte ! Une charte graphique est un document essentiel, regroupant toutes contenus visuels rattachés à une marque : Logos de différentes tailles, quelles couleurs et formes peuvent être utilisées ? dans quel contexte ? Tout cela est précisé dans votre charte. Celle-ci assure que votre image est correctement utilisée, quel que soit le support, afin de répondre aux plus hauts standards de qualité !exemple by Le studio Amiltone
• Une Charte Éditoriale
A l’instar de la charte graphique, la charte éditoriale définit le ton et la manière de communiquer. On parle au nom de votre marque ! Que ce soit par communiqué de presse, sur les réseaux sociaux ou sur votre site, avoir un ton unifié est une clé supplémentaire pour être facilement identifiable et parfaitement compris !
Envie d’en savoir plus sur le design graphique ou les illustrations ? Contactez nos équipes d'experts, découvrez nos dernières réalisations ! Ou interpellez-nous sur les réseaux sociaux !
Au final
Au final, l'UI Design est encore en pleine évolution ! C’est un corollaire indispensable de l’UX Design, et nous espérons que cet article aura su vous faire saisir l’importance de l’utilisateur final dans la conception d’interfaces ! Si vous voulez en savoir plus sur les notions d'ergonomie, d’interactions d’interfaces ou d’expérience utilisateur, nous vous invitons à consulter notre page principale liée à l’UX Design et notamment à l'expérience utilisateur.
Si l'envie vous prend d’en savoir plus sur Amiltone et notre expertise, poser nous des questions ou présenter nous un projet ? Nous serons ravis de vous aider !


