À propos du projet
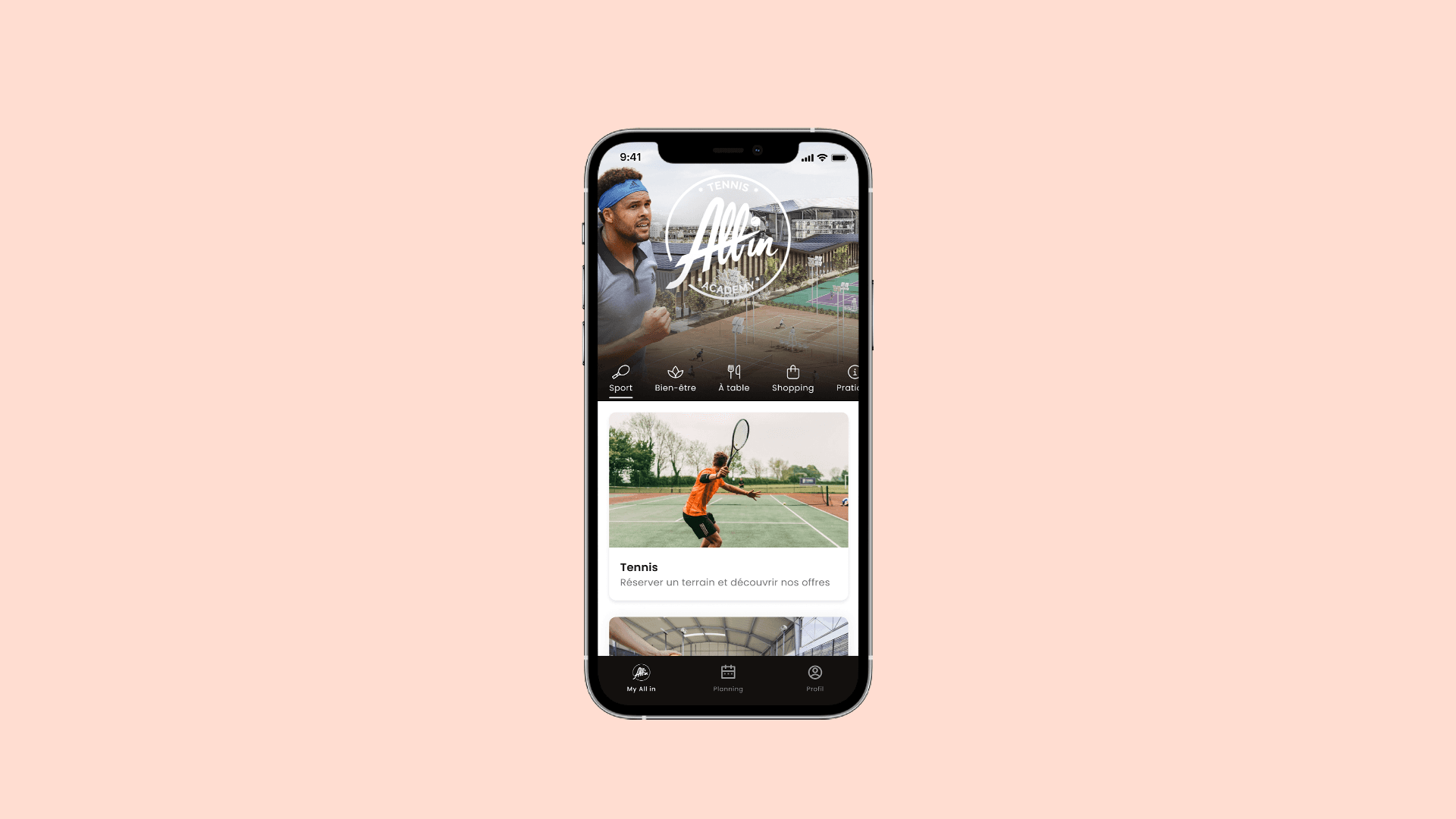
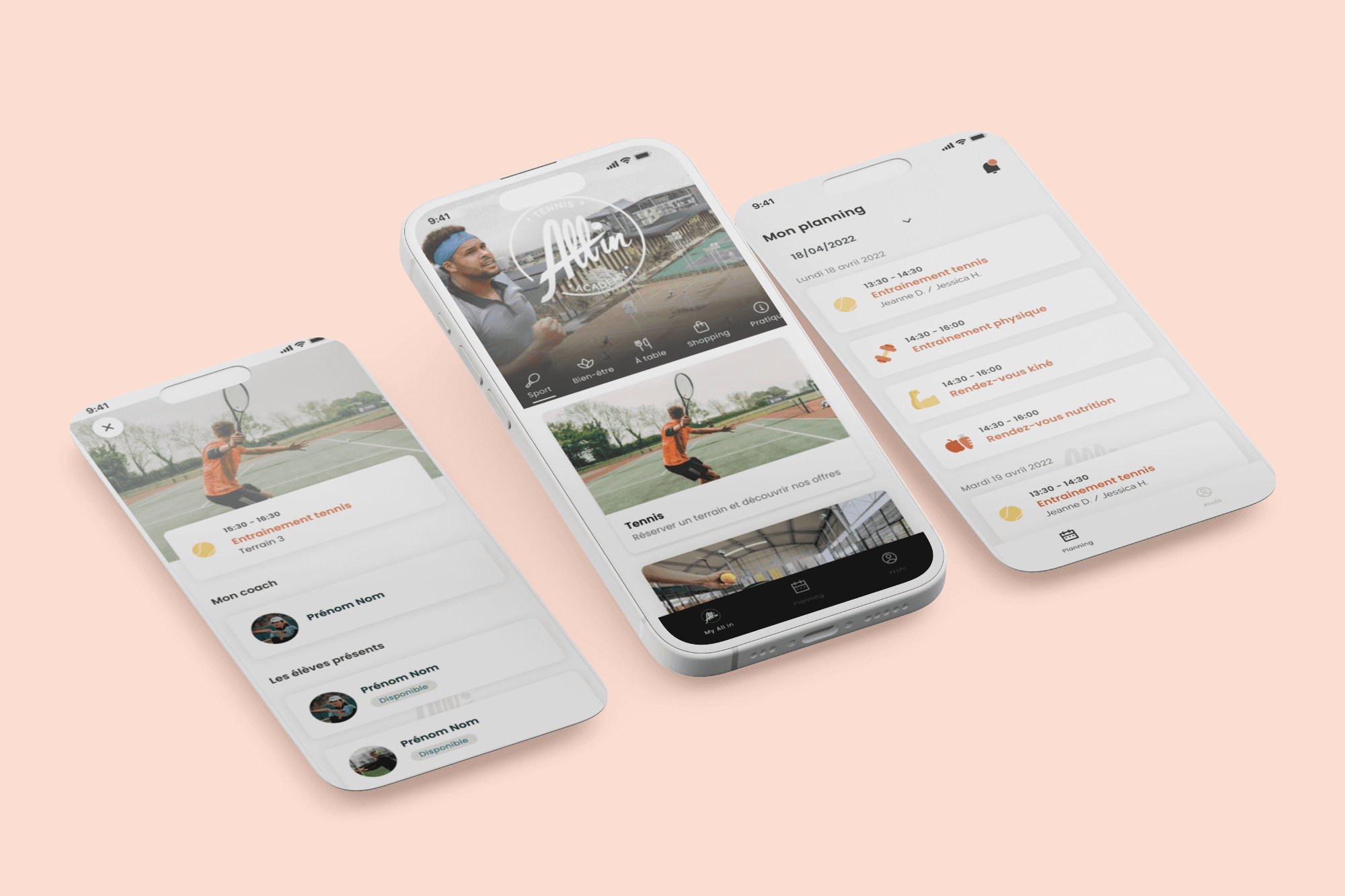
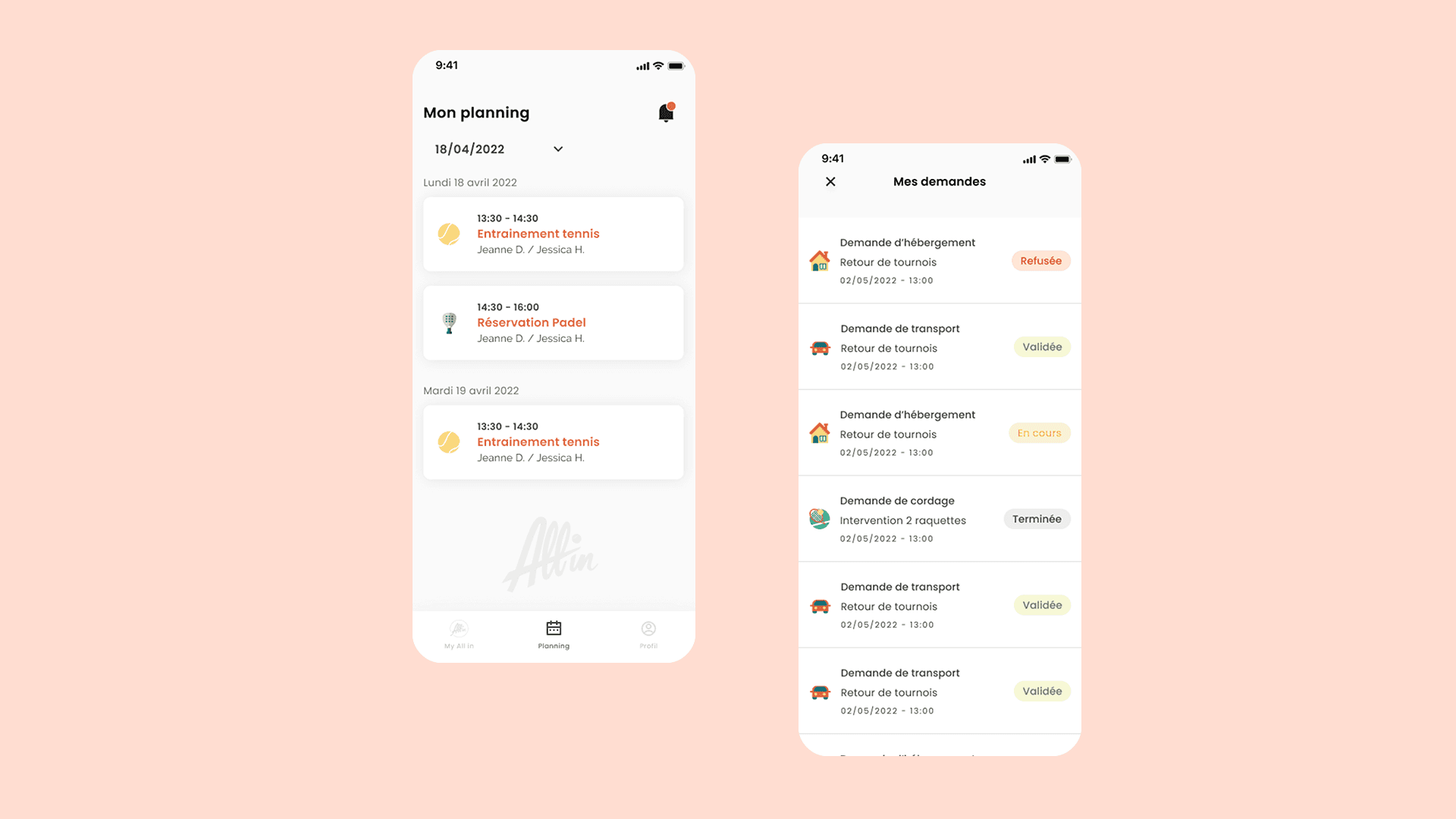
Application mobile
Le client
All in Academy est un complexe sportif premium qui propose un large éventail d'activités sportives et de loisirs pour tous, en solo, en duo, en famille ou entre amis. C'est également une académie qui ambitionne de former les talent de demain !
Le club dispose d’une infrastructure de pointe pour la pratique du badminton, du padel, du tennis, du fitness et de la natation. Il dispose également d’un espace détente avec sauna, hammam et balnéothérapie.
All in Academy a sollicité Amiltone pour développer une application BtoC afin d'améliorer l'expérience de ses membres et des académiciens. Le but était de créer une application intuitive et personnalisée, reflétant les valeurs de l'All in Academy tout en étant moderne et élégante.
Défi
Le défi principal était de créer une plateforme numérique complète, centrée sur l'utilisateur, qui ne se limite pas à la gestion des réservations mais qui propose également un espace communautaire et des outils de suivi personnalisés, le tout dans un design soigné reflétant l'univers premium d’All in Academy.
Pour bien comprendre les spécificités du métier et les attentes des utilisateurs, l’équipe d’Amiltone a passé du temps au sein de l’établissement All in Academy Lyon et All in Academy Nice, aux côtés des joueurs et des coachs.
Des ateliers de co-conception ont été organisés pour recueillir les besoins et les retours des futurs utilisateurs de l’application.
Développement
Défi
Le défi de cette phase a été de traduire les besoins fonctionnels et les spécifications techniques en une application robuste et performante. Il s’agissait de développer une plateforme fluide et intuitive, capable de gérer efficacement les diverses fonctionnalités tout en offrant une expérience utilisateur haut de gamme.
Features, fonctionnalités et technologies utilisées
Intégration de différents parcours utilisateurs :
Pour offrir une expérience utilisateur personnalisée et adaptée aux besoins de chaque groupe, l’application a été conçue avec des parcours utilisateurs distincts. Ces parcours sont configurés pour :
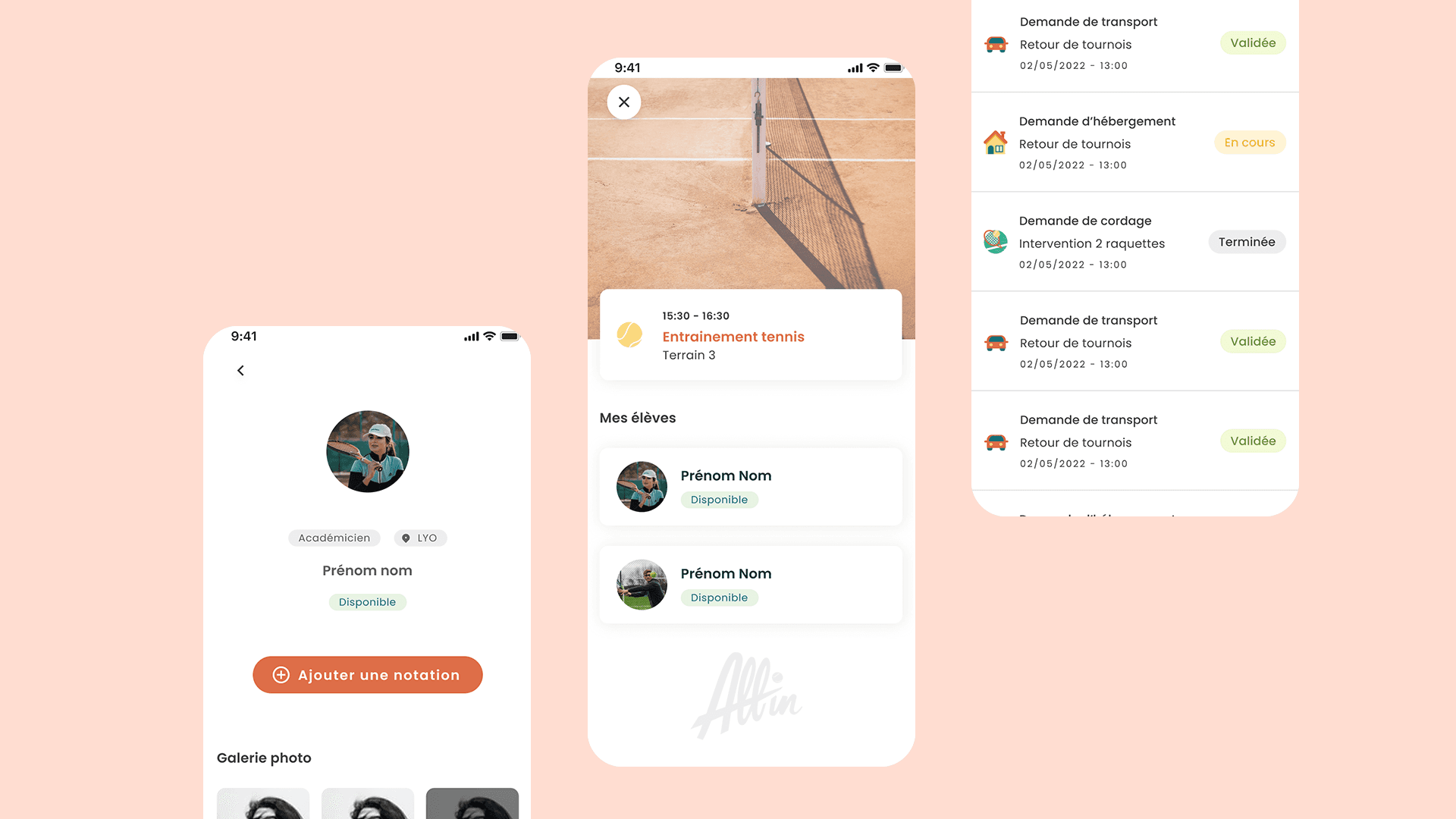
Les coachs ont accès à des outils de gestion des entraînements, suivi des performances, et gestion des réservations de terrain.
Les académiciens ont une interface pour suivre les programmes d'entraînement et gérer les inscriptions aux cours et aux événements.
Les familles peuvent suivre le planning et les performances de leur proche, ainsi que consulter les photos des séances prises par le coach.
Les adhérents (développement de l’offre académie) peuvent profiter de diverses offres commerciales permettant d'utiliser tout ou partie des installations.
Organisation de tournois :
L’application permet une fonctionnalité complète pour la gestion des tournois :
Planification : création et planification des tournois avec définition des catégories et des dates.
Inscription : gestion des inscriptions des joueurs et des équipes avec des formulaires automatiques.
Tableau de bord : suivi des résultats en temps réel.
Notation des académiciens :
Le système de notation des académiciens permet d’évaluer les performances individuelles et collectives :
Systèmes de notation : mise en place de critères de notation précis pour évaluer les compétences techniques.
Rapports : création de rapports détaillés sur les performances des joueurs, disponibles pour les coachs
Intégration d’un wallet et création de QR-codes :
Pour faciliter les transactions et les réservations :
Wallet numérique : intégration d’un portefeuille numérique permettant aux utilisateurs de gérer leurs paiement et abonnements directement depuis l’application.
QR-codes : génération de QR-codes pour simplifier les processus de paiementl, ils peuvent également être utilisés pour des offres promotionnelles et des réductions.
Développement du Back-end office avec gestion des plannings, équipes, licenciés, coachs, réservations de terrains, etc :
Le Back-office Directus a été conçu pour offrir une gestion complète et efficace :
Gestion des plannings : outil pour planifier et organiser les séances d'entraînements, les tournois et autres événements.
Équipe et licenciés : gestion des membres, création et suivi des équipes et gestion des licences, avec un accès facilité aux informations des membres.
Réservation des terrains : interface pour réserver et gérer les terrains, avec les fonctionnalités de calendrier et de disponibilité en temps réel.
Administration : outil pour administrer les données, gérer les utilisateurs, et suivre les performances et les statistiques et globales.
Publications sur les store IOS & Android :
Pour assurer la disponibilité et l’accessibilité de l’application :
CI Bitrise : utilisation de Bitrise pour l’automatisation des livraisons en production sur l’Apple Store et Google Play, ainsi que sur TestFlight pour l’Apple Store et et App Center pour les tests internes client.
Publication : préparation et soumission de l’application aux stores IOS et Android, en respectant les exigences spécifiques de chaque plateforme.
Mises à jour : gestion des mises à jour régulières pour améliorer les fonctionnalités et les bugs, avec une stratégie de déploiement adaptée à chaque store.
Technos
Flutter a été choisi comme technologie de développement principal pour l’application en raison de ses nombreux avantages.
C’est un framework open-source de développement d'applications mobiles créé par Google, qui permet de créer des applications nativement compilées pour IOS et Android à partir d’une seule base de code.
Directus a été choisi comme système de gestion de contenu (CMS) headless pour l’application. Ce CMS moderne et flexible permet de gérer les contenus de manière centralisée et efficace tout en offrant une API RESTful pour une intégration facile avec les applications front-end.
Il s’agit également d’une solution no-code/low code, permettant une mise en place rapide et une flexibilité accrue dans la gestion de contenu.
L'authentification est sécurisée grâce à Keycloak, qui a été implémenté en synchronisation avec l'ERP de la All in Academy.
Conclusion
Le projet de développer l’application BtoC pour All in Academy a été une réussite, grâce à une collaboration étroite entre les équipes d’Amiltone et les parties prenantes du complexe sportif.
En se concentrant sur les besoins des utilisateurs et en adoptant des technologies modernes comme Flutter et Directus, nous avons pu créer une application innovante et intuitive qui reflète parfaitement les valeurs premium d’All in Academy.