Low Code - No Code : le futur du développement logiciel ?
Low Code – No Code, qu’est-ce que c’est ?
Le Low Code – No Code est une manière de développer des logiciels informatiques en cachant le code source. En simplifiant le plus possible l’approche pratique de la création de logiciel afin de la rendre la plus accessible possible.
Dans les faits ? Vous pouvez vous retrouver devant une interface graphique vous proposant de déplacer vos blocs textes, images ou vidéo, afin de composer vous-même vos interfaces. Simples interfaces graphiques, le code est automatiquement généré derrière et vous permet de vous rendre compte en temps réel de l’apparence finale de ce que vous êtes en train de réaliser !
C’est le principal argument “de vente” du Low Code – No Code. Il est désormais possible de se passer de compétences techniques poussées pour réaliser des interfaces qui nécessitaient auparavant des personnes maîtrisant au moins 1 langage informatique.
Low Code – No Code sont-ils 2 termes interchangeables ?
Nous avons employé les deux termes accolés depuis le début de cet article car ils sont très similaires, mais une différence existe entre les deux ! Subtile certes, mais bien réelle, la différence est que le No Code ne requiert absolument aucun code ni même d’avoir des connaissances primaires en développement informatique, alors que le Low Code, comme son nom l’indique, utilisera un minimum de logique informatique basée sur du code, sans jamais toutefois atteindre le niveau d’exigence d’un développement plus classique.Attention ! Même avec des applications No Code, il est préférable d’avoir une connaissance minimale de l’outil informatique (navigation, ergonomie…).
Vous avez une idée un peu plus précise sur ce qu’est le Low Code – No Code ? Penchons-nous sur ses nombreux points forts !
La solution de demain…
Pourquoi le Low Code – No Code est l’avenir ?

Low Code – No Code, un aller simple pour le futur ?`
Parce qu’il va dans le sens de l’histoire ! Derrière cette formule un peu creuse, se cache une réalité constatable par tous : depuis sa création, l’informatique n’a cessé d’être de plus en plus accessible à mesure qu’elle devenait de plus en plus puissante.
D’abord financièrement, en étant de moins en moins coûteuse. L’informatique est maintenant accessible à une large majorité de Français. (En espérant que les récentes augmentations de composants informatiques, en partie liées à la crise du Covid, ne soient que passagères 🤞).
Ensuite, car l’ergonomie n’a cessé de s’améliorer en adaptant les outils informatiques de plus en plus finement pour toutes les populations. C’est même devenu une discipline à part entière : l’UX/UI Design. L’accessibilité pour les personnes atteintes de surdité ou malentendantes par exemple s’est fortement renforcée.
C’est également le chemin que prend le Low Code – No Code. En simplifiant drastiquement l’accès à un terrain qui réclamait de solides connaissances pour être appréhendé, il participe à sa démocratisation. D’autant plus que la logique derrière le No Code (qui consiste à voir en temps réel les modifications que l’on apporte sur le rendu final de sa réalisation) se répand de plus en plus dans les outils informatiques derrière l’acronyme barbare WYSIWYG (What You See Is What You Get , vous voyez ce que vous aurez en français).
Low Code – No Code, petit aparté
Nous ne résistons pas à la tentation de vous soumettre les tentatives de traduction en français pour cet acronyme WYSIWYG : La version poétique : Pétale pour « présentation à l’écrit telle qu’à l’écran »La version québécoise : Tel-Tel. L’adjectif qualificatif invariable tel-tel est un raccourci plus maniable de la locution dont il tire son origine : tel écran-tel écrit. On dira ainsi : un logiciel tel-tel, des polices tel-tel, un affichage tel-tel…La version 80’s : Telecr pour “Tel écran tel écrit”
Il y a quelques années, nous n’aurions sûrement pas pu rédiger un tel article ! Les solutions existantes à l’époque ne permettaient pas de répondre de manière optimale aux besoins de nos clients. Mais depuis, énormément de choses ont changé !
Certains (voire beaucoup) pensent même que le développement natif “from scratch” (c’est-à-dire développer une application de A à Z, des fondations aux finitions spécialement pour un type d’appareil) n’est plus systématique, et que les solutions Low Code vont devenir rapidement la norme dans le développement d’applications ou d’interfaces.
Disons-le tout de suite, le développement natif restera encore supérieur quelque temps. Ceci grâce à un code plus « propre » qu’il sera plus facile de maintenir et faire évoluer. Mais dorénavant, le Low Code arrive à des résultats très corrects avec un coût final bien moindre !
C’est là un autre point fort du développement Low Code – No Code. Il accélère et simplifie le travail, donc le temps passé à réaliser une partie d’une application peut être drastiquement réduit et cela se ressent au final sur les coûts.
Ce point se révèle d’autant plus vrai pour la réalisation de back-office (l’arrière-boutique d’un site ou d’une application, non visible du grand public), où l’esthétique et le design sont réduits et où l’on retrouve souvent les mêmes types d’interfaces.
Autre argument en faveur du Low Code – No Code ?
Azure (Microsoft) et AWS (Amazon) utilisent de plus en plus cette manière de développer dans leurs produits. Avec de tels mastodontes technologiques et financiers en soutien, nul doute que l’approche a de beaux jours devant elle. C’est également un gage quant à la sécurité de tels logiciels. Amazon et Microsoft ayant des équipes complètes dédiées à cette thématique cruciale.
… Mais quelques freins persistent
Au village sans prétention, il a mauvaise réputation.
Elles ne font pourtant de tort à personne, mais en effet les solutions Low Code – No Code n’ont pas toujours une bonne image. Que ce soit auprès des clients ou bien des développeurs eux-mêmes d’ailleurs !
Pourquoi cela ? Il est parfois perçu comme étant une sursimplification du langage de programmation. Une manière d’afficher directement des résultats concrets et visibles pour un effet “waow” au détriment de la solidité des fondations. Côté utilisateur, c’est souvent la crainte d’avoir une solution “ultra standardisée”. Potentiellement très similaire à ce qu’il se fait partout ailleurs sur le web. Ou bien d’avoir une solution très “bas de gamme” qui ne présente pas de garanties suffisantes. Sur la sécurité ou l’expérience de navigation par exemple.
Ces freins sont-ils réalistes ?
Alors non, les applications Low Code – No Code ne vont pas supplanter les développements traditionnels, pas plus que l’arrivée de la robotique sur les chaines industrielles n’à amené un chômage de masse. Le métier de développeur serait amené à évoluer en cas de généralisation de cette approche, mais au contraire d’un assèchement, de nouvelles opportunités de développement seraient amenées par le Low Code – No Code.
Si des solutions Low Code de faible qualité existent, ce n’est pas la norme. D’ailleurs, il est intéressant de noter que vous avez très probablement déjà utilisé une application fonctionnant selon ce principe, car si celui-ci revient à la mode ces derniers temps, la logique derrière est, elle est, bien plus ancienne.
Par exemple ?
DreamWeaver, un logiciel racheté par Adobe en 2005 qui fut longtemps un référence dans l’édition de code HTML dans une logique Tel-Tel !
Trop formaté ?
Un des freins qui a longtemps perduré dans le recours ou non à la méthode Low Code – No Code était son manque de personnalisation ! Le recours à cette technologie était l’assurance d’avoir des interfaces agréables et fonctionnelles… Mais qui étaient quasi identiques à un grand nombre d’autres pages internet ! Vraiment pas l’idéal pour se différencier… Mais ça, c’était avant !
En effet, aujourd’hui, les approches Low Code – No Code offrent des possibilités de personnalisation très poussées ! Si elles entraînent des coûts supplémentaires car elles requièrent d’intervenir directement sur le code source (alors que le but du Low Code – No Code est justement d’occulter cette phase), des options de personnalisation existent et permettent de créer des pages web ou des interfaces mobiles absolument uniques et avec une orientation graphique qui leur sont propres !
(Et ceux qui ont consulté notre livre blanc pour rendre une appli irrésistible savent bien à quel point c’est important 😉)
D’autres limites ?
Les applications Low Code – No Code sont matures et très bien intégrées dans les écosystèmes Desktop. Ce n’est pas le cas pour les apps mobiles. Si les progrès sont très rapides, les solutions mobiles ont 6 mois / 1 an de retard sur leurs homologues web.
Un retard qui devrait très rapidement être comblé d’après nos experts, tant la démocratisation de ces solutions est en progression.
L’approche Low Code – No Code a également montré ses limites si vous souhaitez un produit avec des capacités techniques très poussées. (Avec des interfaces 3D très précises sur des applications médicales par exemple). Où devant manipuler un grand nombre de données simultanément (sur les projets Big Data ou A.I).
Ces quelques limites d’ordre technique pourraient cependant être rapidement gommées… Ce qui pourrait amener le Low Code – No Code à s’implémenter partout ou presque. Amorçant ainsi un virage majeur dans le développement informatique !
Low Code – No Code chez Amiltone : notre méthode
Maintenant que nous vous avons défini ensemble ce qu’est le Low Code – No Code ainsi que ses points forts et (rares) points faibles, attardons-nous sur le côté pratique ! Comment est-il utilisé au sein d’Amiltone ?
Nous avons commencé à implémenter les logiques Low Code – No Code dans nos développements depuis printemps 2021) en utilisant Directus, une solution qui est sous licence libre et qui est très régulièrement maintenue et mise à jour.
Utilisant le langage Node.js, gage de fiabilité, cette plateforme affiche également les front en utilisant le langage Vue.js. C’est le point fort de ce logiciel libre : il est très facile d’intégrer des librairies ou des outils uniques et personnalisés afin de conserver votre particularité !
Avec les méthodes Low Code – No Code made in Amiltone, vous pourrez :
Créer votre application ou site quelle que soit sa finalité : Site web, application mobile native, IoT, site e-commerce, interface VR….
Choisir votre accompagnement à la carte ! Conservez le code source, maintenez et faites évoluer votre service comme vous l’entendez ! Ou bien nous pouvons vous assister tout au long des différentes étapes. Voire réaliser entièrement le projet conjointement à vos équipes.
Si votre application ne fait pas partie des 5% d’applications les plus complexes, il sera possible de la développer dans la logique Low Code – No Code.
Talend et Low-Code, ça marche !
Avant de vous détailler comment l’éditeur de logiciel créé en 2005 et la logique de développement Low-Code fonctionnent ensemble, petit rappel de ce qu’est Talend !
Il s’agit d’un éditeur de solutions open-source pour la gestion de données d’entreprise qui propose également ses propres services. Présent dans les secteurs de l’intégration et la gestion de données, le Master Data Management ou encore l’intégration d’applications, le cloud et le Big Data.
Véritable poids lourd du secteur, il est très pratique dans le cadre du développement d’un projet Low Code – No Code car il possède plusieurs avantages.
Talend permet de répartir ses fonctionnalités en différents blocs, plusieurs blocs à la suite formant une application ! Chaque composant d’un bloc est paramétrable et génère son propre code Java, vous soulageant ainsi de cette tâche.
Ce code, générique et multiplateforme, aura comme but premier de transporter des données dans une logique ETL (voir définition ci-dessous).
De plus, il est facile à prendre en main ! Quelqu’un pourra rapidement monter en compétence sur cette solution et commencer à produire en 3 à 5 jours !
Les tâches peu complexes comme la fusion de BDD est très rapide ! Talend est dans une logique où les différents éléments (non customisés) doivent fonctionner ensemble sans erreurs. A contrario, ce n’est pas un outil qu’il faut utiliser en cas de gros volumes, sur des flux complexes. S’il sera capable de gérer de gros volumes sur des flux simples, Talend ne sera pas idéal si ces même flux sont plus complexes.
Les briques de « bases » (conçues par Talend et mises à disposition) sont nombreuses et permettent de faire déjà beaucoup (et rapidement) ! Et il y a toujours la possibilité de faire des briques custom !
ETL et ESB
Talend sait gérer la logique ETL, il est même conçu pour ça ! Mais ce n’est pas tout, il gère également les ESB. ETL et ESB ? On s’explique !
ETL est l’acronyme de Extract – Transform – Load. C’est la méthode utilisée par Talend pour accomplir sa tâche principale : transporter des flux de données.
La logique ETL permet de récupérer des données depuis une source (des capteurs, une base de données…), la partie Extract ; de les traiter afin de les valoriser (calculs prédictifs, Dashboard informatif…), la partie Transform ; puis enfin de les restituer au client final pour qu’il puisse les exploiter, la partie Load !
ESB signifie Enterprise Service Bus. (Et vous vous doutez bien qu’on ne parle pas d’un transport dédié aux salariés).
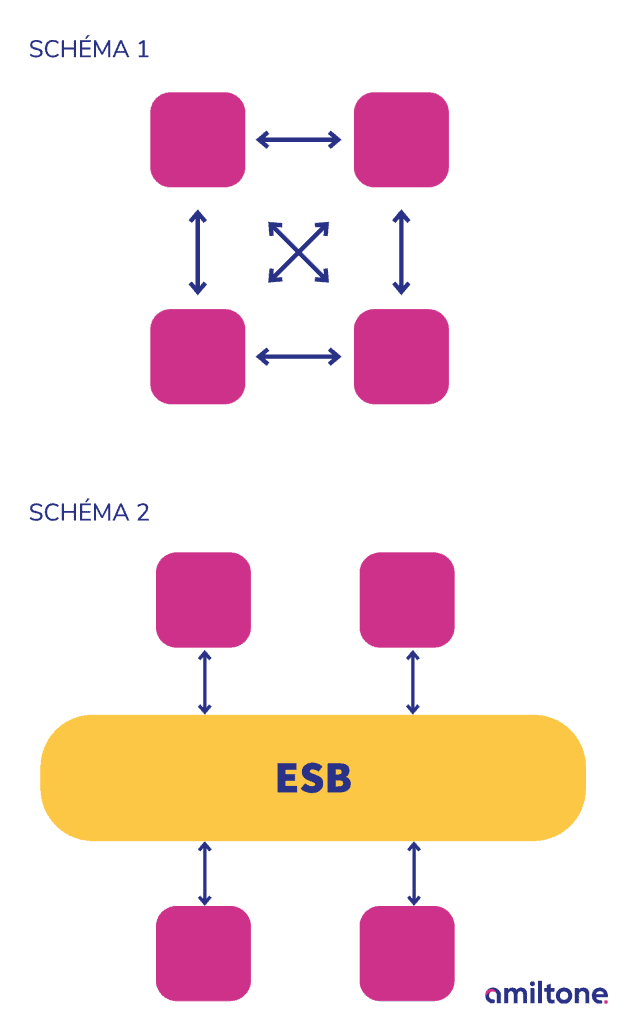
Son principal avantage est d’accélérer les temps de développement, jusqu’à 30 % selon nos experts. omment ? Explications (basiques) avec le schéma ci-dessous :

ESB, ETL et leur lien avec Low Code - No CodeSans rentrer dans les détails techniques, voici un schéma résumant parfaitement l’utilité et la manière de fonctionner d’un ESB.
Sur le premier schéma, vous pouvez apercevoir un ensemble de briques applications indépendantes, mais interconnectées entre elles par un complexe système de ramifications représentant les différents types de communication entre ces blocs. Imaginez maintenant qu’il vous faille retirer un bloc pour le mettre à jour ou le remplacer, vous serez obligé de vous occuper de chaque ramification de manière individuelle sous peine de perturber lourdement le fonctionnement de la totalité des autres blocs !
C’est là qu’intervient "la magie" de l’ESB : il se substitue aux interconnexions uniques d’un Hub and Spoke (réseau en étoile) en offrant un "bus" capable d’absorber et de restituer ces connexions au bon endroit et au bon moment, facilitant ainsi énormément la modification ou la suppression de blocs d’applications !
Grâce à un écosystème complet de bibliothèques officielles, Talend est déjà assez fort, mais rajoutez-y la possibilité de faire vos propres blocs « custom » ou de rajouter du Java à des blocs officiels, vous commencez à imaginer la puissance de l’outil !
Quand bien même Talend est basé sur Eclipse, un IDE (Integrated Devrlopement Environment – Environnement de Développement) de Java plutôt lent de base, chaque bloc « custom » précédemment développé pour être conservé sous une forme de template sera facile à adapter en fonctions des futurs cas d’utilisation. Plus nous utilisons Talend, plus nous sommes efficaces et rapides pour répondre aux différentes problématiques !
Combinez cela avec une bibliothèque de base déjà très fournie, et vous n’aurez quasiment jamais à créer vos propres composants.
Talend peut également gérer par défaut les logs. Ce sont des fichiers textes type « boîte noire » qui consigne toutes les modifications du code et ses conséquences. Très pratique !
Ça marche avec le cloud ?
Absolument, c’est d’ailleurs la meilleure raison d’abandonner la version communautaire de Talend pour partir sur la version d’entreprise, car si elle est plutôt coûteuse la version premium sera plus rapidement rentable avec une gestion des données dans le cloud.
Les deux mastodontes du secteur, Microsoft avec Azure et Amazon avec AWS (Amazon Web Service), fonctionnent en effet très bien avec la logique ETL de Talend. Ces deux solutions disposent également d’une logique WYSIWYG et optimisent leur grille tarifaire en corrélation avec les ressources utilisées concrètement par les datas.
Ces deux solutions sont respectivement Azure Data Factory et AWS Glue.
Ce n’est pas un hasard si le Low Code – No Code et le cloud fonctionnent bien ensemble !
Les couts baissent car il n’y a pas de serveurs à maintenir. Plus besoins de forfait qui maintienne des flux inutiles ! On paye précisément ce qu’on consomme.
De plus, en bon poids lourds du secteur, Amazon et Microsoft offrent des services de supports performants en plus de maîtriser les coûts ! Cependant, vous perdrez un peu en autonomie et n’aurez plus un contrôle total sur le stockage de vos données.
Malgré des prix pouvant varier très rapidement à la hausse si votre volume de données augmente, le cloud représente une évolution majeure du traitement de données !
Envie de réduire drastiquement la durée et les coûts de vos développements ?Contactez-nous