Les tendances UX/UI 2022 : pronostics lancés !
Avant d’aborder les tendances UX/UI 2022…
Entre 2017 et 2020, le temps de connexion à internet a triplé et 67% du temps est passé sur mobile en 2020, relève Médiamétrie. Et pour cause : pandémie, restriction de déplacement, couvre-feu, tout est bon pour s’évader ! Confortablement installé chez soi (on espère), le seul moyen d’échapper à son quotidien monotone est le mobile. Il est donc devenu le canal privilégié des échanges de messages, de consultation, de fenêtres sur l’extérieur…
C’est pourquoi aujourd’hui des tendances UX/UI bien prononcées sont nées et ne cessent de grandir !
À commencer par…

1. Une expérience personnalisée
Ce n’est pas très nouveau, nous direz-vous. Mais c’est tout de même une des tendances UX/UI pour 2022 : l’expérience personnalisée.
En effet, la personnalisation est une des demandes les plus croissantes chez les utilisateurs. D’après l’article de The Drum : 65% des clients déclarent que la personnalisation influence leur fidélité à la marque.
Et ça, les marques l’ont bien compris. On peut parler aisément de Google et son Material You, qui pousse la personnalisation jusque dans les moindres détails.
Une expérience utilisateur personnalisable est un levier fort pour renforcer le lien avec ses utilisateurs. Plus ils se sentiront proche de la marque, plus ils seront prêts à accepter de donner leur données. Le but étant d’avoir accès à des recommandations toujours plus ciblées qui augmenteront la fidélisation.
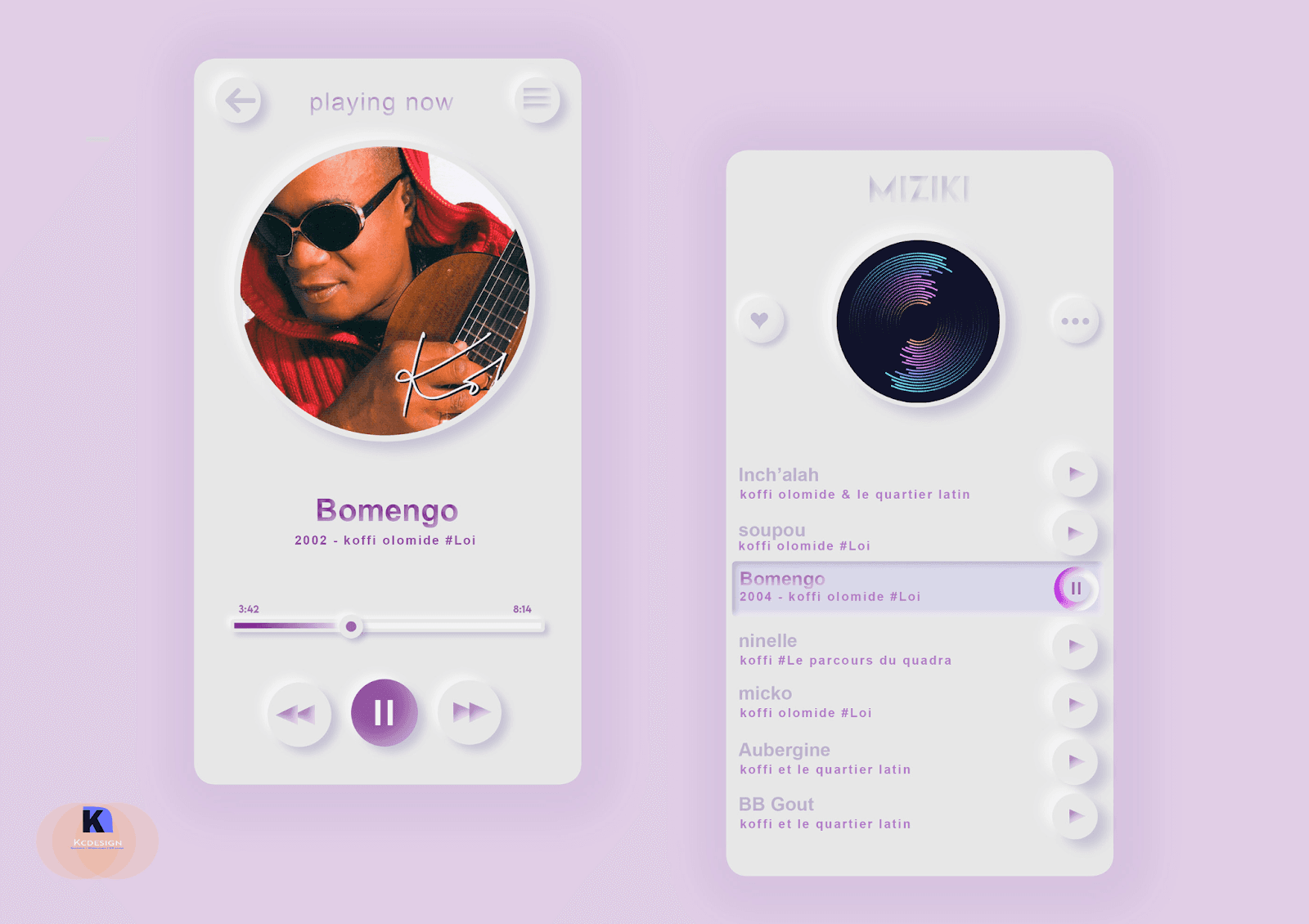
2. Du néomorphisme au Glass Morphisme
L’année passée, le néomorphisme est apparu en tant qu’évolution du skeuomoprhisme.
Compliqué… Pour faire simple, le néomorphisme est un doux mélange de flat design et de skeuomorphisme qui joue sur des ombres portées douces et des lumières externes afin de créer un effet de dimension. Si ce type de design graphique ne vous parle pas encore, venez faire un tour sur notre article “design graphique ou l’art d’illustrer”.
Mais à notre goût, le néomorphisme n’a pas eu toute l’attention qu’il méritait et a vite laissé sa place à d’autres…

source : stephanekwinga
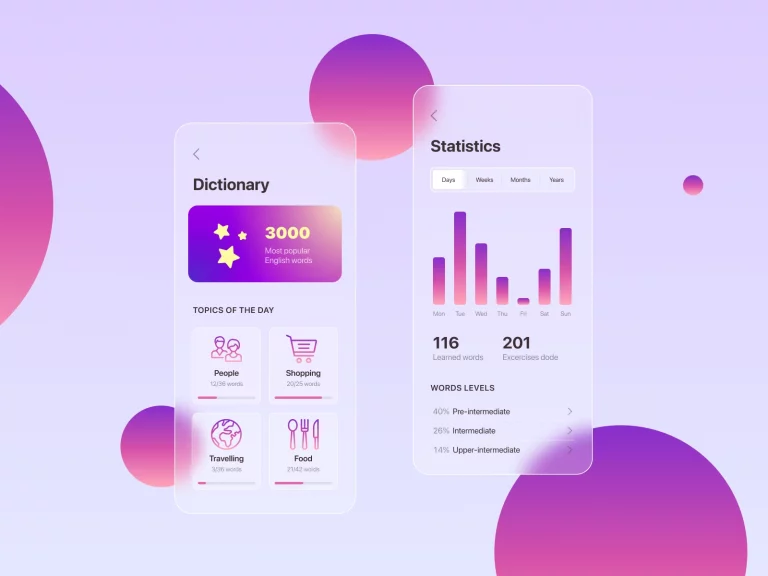
En 2021, on a vu émerger un nouveau design UX/UI : le glass morphisme !
Comme son nom le laisse comprendre, on a affaire là à un effet de transparence. Jusqu’à présent, on retrouvait majoritairement des encarts, des pop-up, des fenêtres… Le glass morphisme design pratique pour mettre de manière élégante les informations en avant, sans avoir l’air de couper l’utilisateur dans son parcours.
Le glass morphisme met en relation l’effet de transparence d’une fenêtre avec l’effet de flou de l’arrière-plan. Et voilà, vous obtenez un effet de verre (dépoli un peu).
Il n’est pas rare d’y avoir à faire, sans remarquer que vous êtes en face d’un glass morphism design. Si on devait vous aider à le reconnaître :
On parlerait de verre trempé, mais c’est à peu près ça, vous aurez l’impression d’être face à une fenêtre dépolie;
Cet effet est accentué par des jeux d’ombres et des effets de lumière souvent internes, ce qui donne du reflet et de la profondeur ;
Bien sûr le background reste souvent visible et semble tout à coup plus coloré (ce qui est souvent le cas).
Très en vogue actuellement, cette tendance UI design très soft a de beaux jours devant elle.
En parlant de tendance UI design, si le sujet vous intéresse faites un tour sur notre précédent article : UI design, le métier aux mille maquettes.
Quelques exemples :
Apple : forcément ! Qui d’autre pour faire le premier pas ? On retrouve notamment ce type de design à partir d’IOS 7.

source : Yan Ageenko
Comme N26 : qui eux ont repris cette tendance mais version IRL.

source : n26.com
3. Les super apps : nouvelle tendance UX/UI de 2022 ou pour plus tard ?
Au-delà du fait de leur nom est très “comics”, les super apps ne sont pas des nouveautés. Ce sont des applications permettant de limiter la surcharge d’applications sur le téléphone et ainsi de concentrer un maximum de fonctions sur un même logiciel mobile. On peut les voir un peu comme des méta-applications.
C’est un terme encore peu utilisé en Europe et Amérique du Nord, pour cause, ce modèle se développe majoritairement en Asie ainsi qu’en Russie, en Amérique du Sud ou encore en Afrique.
Dans un premier temps, lorsqu’on parle de super apps, on pense tout naturellement aux GAFAM (GAMAM ?) et aux autres géants tels que Twitter, Tiktok… Mais détrompez-vous, ces réseaux sociaux ne sont que standalone app, c’est-à-dire qu’elle fonctionnent seules et possèdent son propre écosystème.
Alors qu’une super app est un peu plus complexe que cela, voici un bon tableau comparatif tiré du blog FredCavazza.net :

source : fredcavazza.net
Mais en quoi est-ce une tendance qui pourrait se réveiller en 2022 ?
Tout d’abord parce que nous sommes souvent face à de très nombreuses applications qui se ressemblent. Et qui dit différentes applications, dit souvent création de différents comptes, et donc tout autant de mots de passe à retenir… Parfois switcher de l’une à l’autre peut être contraignant.
Pour faire simple, prenons des exemples :
Dans un premier temps, parlons de Paypal. Une application américaine créée en 1998 sous le nom de Cognity. Au début, considérée comme un service de paiement, c’est aujourd’hui une super app ! C’est-à-dire qu’elle couvre la plupart des fonctions financières : gestion des factures, portefeuilles numériques, cryptomonnaies, et même de l’e.shopping.
L’objectif est de pouvoir garder l’utilisateur le plus longtemps possible sur l’application en satisfaisant ses besoins. Cela lui confère aussi un sentiment de sécurité car face à de nouvelles fonctions, il se sentira rassuré par son expérience précédente avec la marque.
Au final, si l’utilisateur est conquis, il n’a aucune raison de télécharger d’autres applications. Et Paypal en est sorti vainqueur.
Si l’on regarde vers l’Asie de l’Est, on trouve Wechat en Chine :
Dans la même optique que Paypal, WeChat est une super app qui facilite la vie des consommateurs. À l’origine, WeChat était une application mobile de messagerie instantanée semblable à Messenger ou Whatsapp. Aujourd’hui, elle propose une multitude de services : avoir un compte, des amis, interagir avec eux, créer des discussions de groupe, passer des appels vocaux ou vidéos, partager des photos sur leurs flux, faire des rencontres, jouer à des jeux, etc…
Mais pas que! Elle leur permet aussi de payer avec leur mobile par QR Code (WeChatPay), acheter des produits en ligne, gérer son budget, commander un taxi, prendre des rendez-vous, réserver des billets d’avion… Bref, la totalité d’un téléphone en une seule application ! Incroyable non ? Et cela, sans jamais quitter l’interface.
C’est ça une super app. Le monopole numérique est une fonction rare qui va pousser de nombreux acteurs à se lancer dans cette quête.
4. Les animations scroll
On vous en avait parlé dans notre article sur les tendances UX/UI 2021, enfin pas tout à fait les animations scroll mais les micro-interactions dont elles font partie !
Disons que parmi toutes ces micros interactions, ce sont animations scroll qui se dégagent tout particulièrement. De quelle manière ? Voici deux exemples parlants : on vous laisse aller tester 😉

source : staratlas.com

source : atelier.net
Comme vous pouvez le voir sur ces deux exemples distincts (enfin les animations, parce que les scrolls …), à chaque mouvement de haut en bas du doigt, un texte, une image et d’autres éléments graphiques suivent. Cela permet aux utilisateurs de s’imprégner plus fortement de l’univers de la marque et de s’ancrer dans une expérience en navigation hors du commun.
C’est aussi un bon moyen de faire durer le temps de présence sur site (souvent one page), et d’activer la notion de “fun” chez l’utilisateur qui est alors plus à même d’enregistrer l’information ou à la partager.
C’est donc une animation simple d’action, qui a une puissance non négligeable en matière d’expérience utilisateur. Et d’ailleurs, si le sujet vous intéresse, rendez-vous sur notre article pour penser et concevoir son expérience utilisateur.
C’est aussi une très bonne alternative à la vidéo, qui certes reste le top 1 des formats de contenus, mais peut demander d’autres compétences et un temps plus long, sans oublier qu’il lui faut un endroit dédié.
Toutefois, il est bon d’y songer aussi, et pour vous convaincre, il existe 5 bonnes raisons de faire du motion design avant d’en faire toute une histoire.
5. Les images de héros
Juste au-dessus on vous parlait en fin de partie du contenu roi : le motion design.
Mais les images ne se laissent pas abattre et on aurait tort de le croire. Dans notre précédent article sur le design graphique et l’art d’illustrer, nous vous parlions de cette importance, aujourd’hui nous ferons un zoom sur ce qu’on appelle les images héros.
Les images héros sont les images principales de sites web, souvent celles qui se trouvent sur la première de couverture (la home). L’effet “image héros” est une mise en avant de l’image : des couleurs vives, des visuels impactants, de grands aplats…
Nous pensons que ce sera une des tendances UX/UI 2022, car cela s’est vu de plus en plus cette année sur de nombreux sites web. C’est aussi une très bonne manière d’attirer le regard et d’aborder l’utilisateur de manière aérée et subjective.
Cela permet aussi de créer une première impression, inoubliable et impactante. Une image de taille qui marque lorsqu’on arrive sur le site.
Voilà de quoi on parle :

source : broadwicklive.com

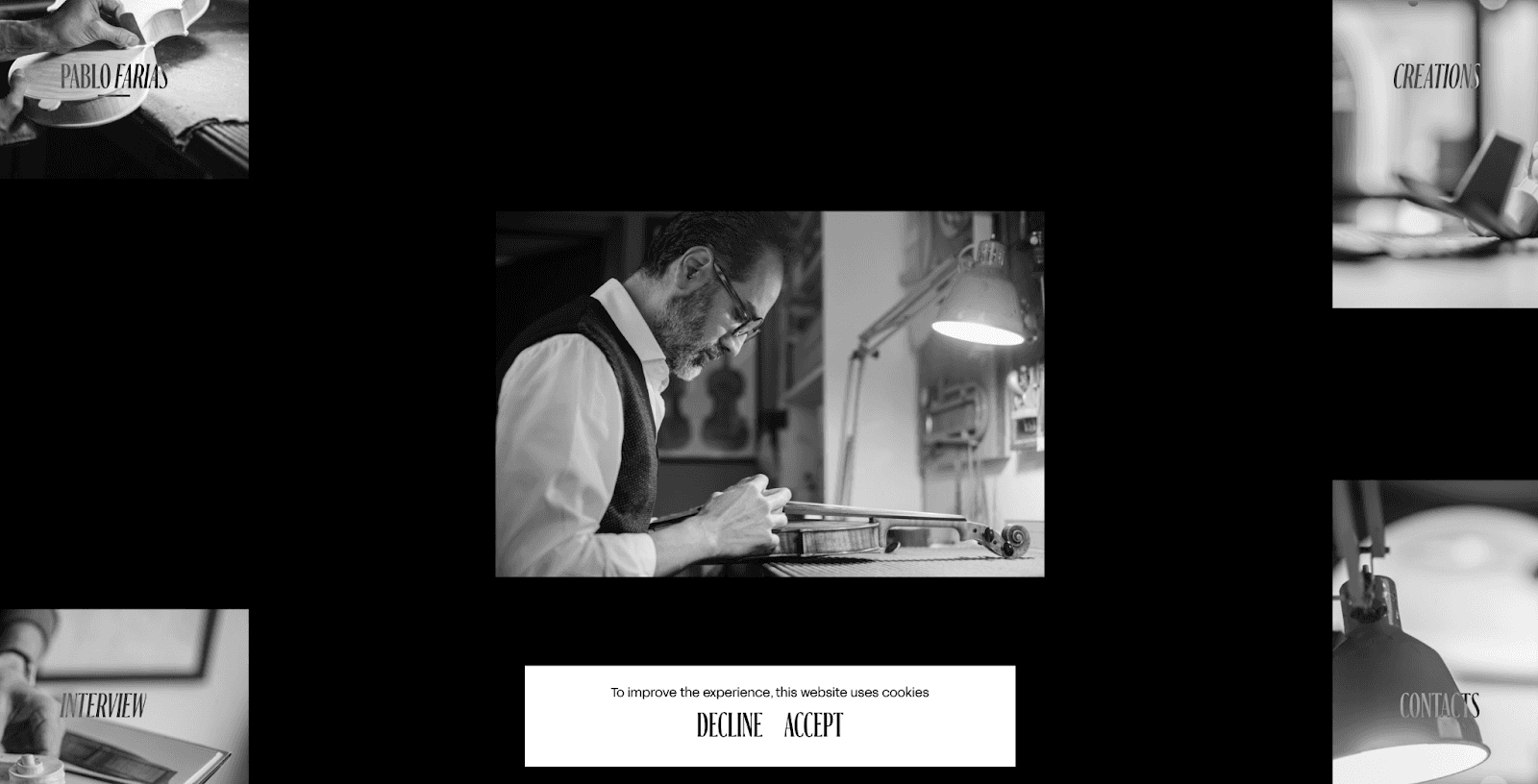
source : fariasviolins.com
6. La psychologie des couleurs
Depuis déjà de nombreuses années, les couleurs ont toujours une importance toute particulière dans nos têtes. Les couleurs sombres et brutes nous ramènent à des moments difficiles, alors que les couleurs vibrantes font preuves d’une innocence bien différente… Mais aujourd’hui, les consommateurs sont friands de tons clairs, pastels, sobres, signe de douceur, de calme et d’authenticité, suite aux derniers événements.
Et c’est quelque chose que les marques ont bien compris, que jouer sur la force psychologique des couleurs est un fait particulièrement intéressant. Notamment en UX UI, où on a pu le voir, avec les normes du RGPD “tous les coups” sont permis pour faire accepter la demande de données par l’utilisateur !
Avant de passer à la splendide couleur de l’année dévoilée par pantone, nous vous proposons de jeter un œil sur notre article sur la signification des couleurs, car il recense et développe tous les mystères que renferment les nuances primaires, secondaires et tertiaires si chères à notre cercle chromatique !
Alors jusque là, vous nous direz que ce n’est pas vraiment une des tendances UX/UI de 2022, mais parlons de :

source pantone
2022 sera donc placée sous le signe de cette couleur, entre le bleu et le violet, qui pousse à l’introspection et stimule l’imagination.
Elle a aussi un effet rassurant par ses teintes mauves. Une couleur qui apaise donc les âmes dans un contexte mondial en ébullition et qui de ce fait, s’accorde totalement avec les tendances UX/UI de 2022, des consommateurs.
Alors, tenez-vous bien car vous risquez de la voir apparaître chaque jour un peu plus et sous différentes formes !
Au final
Que peut-on en attendre ? Eh bien, suite à cette dernière année et à nos pronostics pour la suivante, nous pouvons nous dire que la demande d’expertise toujours plus réelle et immersive, pousse la recherche de l’expérience utilisateur toujours plus loin. Un designer UX / UI, ne peut se contenter de son ordinateur et doit élargir son champ de vision pour puiser les inspirations. Il doit faire preuve d’un esprit critique et créatif pour s’assurer d’une réalisation en corrélation avec les attentes des utilisateurs.
Bien sûr, cet article est subjectif, les points abordés ne sont que des pronostics, et nous garderons l’œil ouvert pour le mettre à jour les tendances UX/UI de 2022, dès qu’une nouveauté pointera le bout de son nez ! N’hésitez pas à contacter notre studio designer si vous souhaitez nous suggérer une nouveauté que nous approfondirons ensemble.