Le petit top des frameworks Javascript !
64,96 %
Les frameworks javascript qu’est ce que c’est ? Déjà, s’il faut croire le “Developer Survey Results 2021”, Javascript est la technologie la plus populaire en ce qui concerne la programmation informatique. En effet, dans la course aux logiciels, il arrive premier avec 64.96 % de vote ! Et nous parlons ici de l’avis de près de 80 000 développeurs.
Mais Javascript qu’est-ce que c’est exactement ?
Concrètement, JavaScript (aussi appelé JS) est un langage de programmation. Il permet aux développeurs de pouvoir travailler le contenu des pages web, les données… Mais également de toucher aux serveurs, depuis l’arrivée de Node JS. (mais ça, c’est une autre histoire.)
Nota Bene
Vous avez peut-être entendu parler de “Java” aussi. Bien qu’ils aient presque le même nom, ils ne fonctionnent pas pareil et sont bien deux langages différents. Alors ATTENTION !

Dans le cas où vous souhaiteriez connaître l’histoire de JS, le blog “jesuisundev” a écrit en 2019 un article intéressant sur le sujet : Pourquoi Javascript est-il si populaire ?
Si toutefois, vous souhaitez en savoir plus sur les particularités des différents langages et savoir lesquels utiliser pour vos pages web, n’hésitez pas à faire un tour sur notre page “développement applicatif” ou contactez-nous !
En effet, dans cet article, nous nous intéresserons majoritairement à l’envolée de JS et ses différentes technologies. Nous nous sommes appuyés sur l’étude récente (2020) de State de JS.
Nous n’aborderons pas tous les aspects aujourd’hui, mais uniquement ceux qui nous semblent prioritaires.
Le framework Javascript
Tout d’abord qu’est ce qu’un framework ?
Cela signifie littéralement en français “cadre de travail”. C’est un ensemble d’outils et de composants autonomes qui ont pour objectif de faciliter et uniformiser le travail des développeurs. Cela se rapporte à une architecture sur laquelle se baser pour construire des applications ou des sites web.
Du coup un framework JavaScript, comme son nom l’indique, est codé en Javascript afin de faciliter le développement d’applications. Mais aussi permettre une meilleure productivité grâce à un code standardisé et réutilisable, accessible à tous.
“Les leaders de ce type de technologie sont américains, mais ce n’est qu’une question de temps avant que, nous, Français nous montrions notre bout de nez sur le sujet.”
Expert Web chez Amiltone.
Les différents frameworks Javascript
Une des particularités de Javascript, mais aussi sa force est sa grande diversité de frameworks et leurs évolutions au fil du temps.
Aujourd’hui, selon le Stack Overflow subject de 2021, 5 de ces frameworks sont particulièrement populaires chez les développeurs :
React
jQuery
Express
Angular
Vue.js
Et là, il s’agit majoritairement de web frameworks Javascript ! Mais il est également possible de trouver des composants autonomes pour le mobile. Et pour chacun d’entre eux, des frameworks Javascript plutôt adaptés au front end et d’autres plutôt orientés pour le back end.
Expliquons-nous.
Les frameworks front end Javascript
Avant de se lancer dans une étude des résultats obtenus par les différents sondages cités précédemment, penchons-nous sur la définition du terme “front end”.
Ce qu’on appelle front end fait aujourd’hui référence à tout ce qui se veut visible et accessible sur un site web ou une application. C’est à la fois l’opposé du back end (partie invisible) mais aussi son meilleur ami, car ceux-ci sont complémentaires.
Maintenant que nous avons toutes les bases, jetons un œil sur le classement 2020 de State of JS. Dans cet article, nous avons sélectionné des statistiques par utilisation, puis par satisfaction.
Les front end les plus utilisés par les développeurs

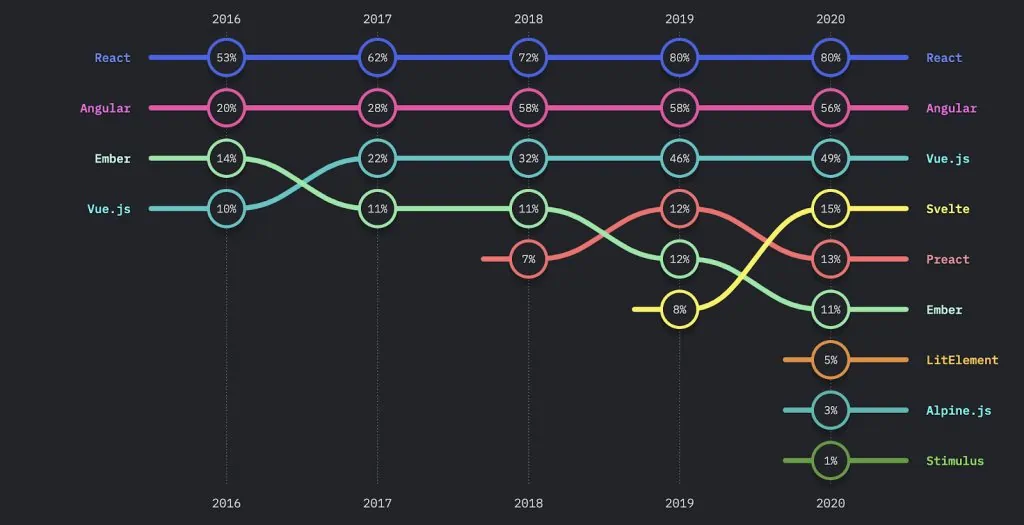
Les front end javascript par utilisation dans le temps / source : State of JS 2020
Juste au-dessus, vous trouverez un schéma composé de différentes courbes qui défilent de gauche à droite dans le temps. Cette image nous permet de faire la distinction entre les différents framework front end* : Leur apparition, l’évolution de leur utilisation dans le temps et l’émergence de la concurrence. *Technologies ayant moins de 10% de connaissance non incluses.
Pour obtenir ce schéma, les développeurs interrogés ont classé les différents outils selon l’utilisation qu’ils en ont. A savoir : “Je l’utiliserai à nouveau et/ou Je ne l’utiliserai plus”. Des statistiques qui seront divisées par le total de réponses pour donner les ratios ci-dessus.
Sans grande surprise, nous retrouvons en top trois ; React avec 80 %, Angular avec 56 % et Vue.js avec 49 % ! Surprenant ? Nous ne pensons pas !
Le framework React
Sorti en 2013, React est très apprécié chez les développeurs. C’est un outil très rapide et efficace notamment pour la gestion d’interface des utilisateurs. React est un des plus vieux frameworks utilisés par les développeurs javascript. Une de ses grandes forces est son entreprise mère : Facebook. React s’apparente à une bibliothèque open source qui a pour fonction de faciliter l’affichage de pages web.
Le framework Angular
C’est une technologie grandement appréciée par les développeurs, car elle permet de travailler sur des projets plus vastes. Bien que cela impose plus de travail, il est vite évident qu’Angular est une vraie machine de guerre et permet de se défaire de nombreux outils. C’est un framework fréquemment utilisé aujourd’hui sur différents projets.
Ajoutez à cela qu’Angular est porté par le sacro-saint Google… Il est aisé de comprendre pourquoi il apparaît comme une des technologies les plus utilisées.
Le framework Vue.js
Concernant Vue.js, du top 3 que nous explorons, c’est le plus jeune framework. Celui qui est arrivé en dernier. Il se comporte un peu comme un mélange des deux précédentes technologies. Très facile à utiliser, il modernise l’approche habituelle du développement web. Technologie plutôt indépendante, elle n’est pas portée par un grand groupe comme les deux précédentes. Ce qui ne l'empêche pas d’être parmi les préférées des développeurs !
Les front end les plus satisfaisants pour les développeurs
Après s’être penché sur les frameworks les plus utilisés, intéressons-nous à ceux qui sont les plus satisfaisants pour les développeurs ! Car oui, ce n’est pas parce qu’une technologie est souvent reprise dans des projets que c’est la plus agréable à coder.
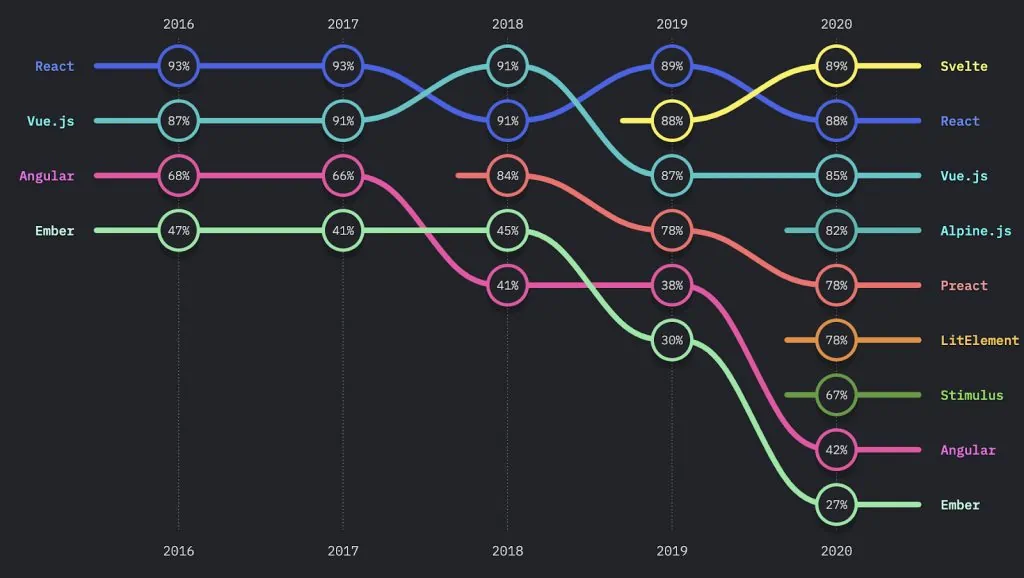
Ci-dessous, vous pouvez observer le classement de différents frameworks par satisfaction et par année. Sans grande surprise, Vue.js arrive en troisième position (85 %) et le framework React en 2e (88 %). Mais qui est ce framework JS (javascript) qui se trouve en première position ? Qui est Svelte (89 %) ?

Les front end javascript par satisfaction dans le temps / source : State of JS 2020
Le framework Svelte
En un an, il arrive “top 1” ! Comment a-t-il fait ? En effet, nous parlons de framework pour Svelte, mais à la différence de ses aînés, il n'inclut aucune librairie, il agit directement sur la compilation du code.
En effet, il est possible de comparer Svelte à un framework dans un compilateur. Ce qui le rend particulièrement rapide et simple à utiliser pour les développeurs. Svelte aime surfer sur les dernières technologies du web avec une approche très tendance : les composants.
Sa soudaine popularité vient aussi probablement de son aspect plus récent que React ou Vue.js. C’est sûr que vu de l’extérieur, distinguer chaque spécialité des différents frameworks n’est pas toujours une mince affaire…
Quel back end pour framework Javascript ?
Le front end, c’est fait ! Penchons-nous donc sur le back end. Le back end concerne toute la partie non-visible par l’utilisateur, mais qui va participer à la réalisation de l’action.
Par exemple : lorsque vous êtes sur une page web, que vous cliquez sur un bouton, celui-ci va vous diriger sur une autre page. Le fait de cliquer sur ce bouton pour changer de page, va générer des informations, et des connexions vont faire appel au back end. C’est grâce à lui que vous avez pu arriver à votre nouvelle page et retomber à nouveau sur le front end !
Magie magie !
Encore une fois le back end et le front end travaillent de pair pour vous faire vivre une expérience utilisateur riche.
Zoomons sur ces deux captures d’écran maintenant. Dans un premier temps, tel ci-dessus, nous retrouvons le classement 2021 par utilisation et par satisfaction.
Les back end les plus satisfaisant par les développeurs
En termes d’utilisation, nous pouvons remarquer un top 10 serré. Fastify arrive en deuxième position du podium avec 89% d’adoption alors qu’Express et Next.js se partagent la première position avec 92 %. Des frameworks intéressants, car tous très proches les uns des autres que nous détaillerons juste en dessous.
Il est aussi intéressant de se pencher sur les trois N : Next.js, Nuxt et Nest. Même s’ils ont presque les mêmes noms, ils sont bien différents ! En effet, ce sont tous les trois des compléments de framework existant. Next.js reste accroché à React, Nuxt ne se sépare pas de Vue.js et Nest apporte de la structure à Express. Des frameworks qu’il est important de connaître de par leur spécificité.
Aujourd’hui Next.js et Nuxt sont beaucoup utilisés en framework frontend qui permettent de faire du SSG (static Site Generation) ou du SSR (Server Side Rendering).
On reviendra sur le sujet dans un autre article qui leur sera dédié.

Les back end javascript par satisfaction dans le temps / source : State of JS 2020
Nota Bene pour ce type de framework Javascript
Ce qu’on appelle SSG ou de son nom francophone : Générateur de site statique est un programme numérique qui permet de générer des sites dits statiques, c’est-à-dire qui possèdent des pages web dont le contenu ne varient pas en fonction de la demande de l’utilisateur.
Par exemple : il est fréquent de voir une page sur l’historique d’une marque comme statique. Car les informations ne changent pas en fonction de l’utilisateur.
A contrario, une page web dynamique peut varier à chaque chargement.
Par exemple : lors de la réservation d’un trajet, en fonction de la date, l’heure, etc…
Pour ce qui est du SSR ou en français : “rendu côté serveur”, on parle de programme informatique capable de pré-générer des pages web HTML côté serveur. Autrement dit, au lieu de mettre à jour la page côté client en demandant des data au serveur. Le client requiert le serveur qui s’occupe de créer la page avec les datas et d’envoyer le tout en une fois.
Simple efficace.
Ce sont des explications simplifiées car ce ne sont pas le cœur de notre sujet mais pourquoi ne pas écrire dessus, nous diriez-vous ?
Le framework Next.js
En effet, comme cité juste au-dessus, Next.js est un framework qui fonctionne avec React. C’est un open-source qui ne nécessite pas réellement de configuration.
Si React est élu front end le plus populaire, naturellement Next.js l’est et vice-versa. Ce qui lui vaut sa très forte utilisation. Mais pas que Next.js de par son association avec React est très facile d’utilisation et son déploiement est simplifié.
Il est notamment apprécié par ceux qui recherchent une performance satisfaisante !
Le framework Express
Comme son nom l’indique, Express est un framework qui se veut léger, flexible et performant, et donc rapide d'utilisation. Il a pour particularité de ne pas trop apporter de fonctionnalités et ainsi ne pas piétiner celles déjà existantes. En soi, Express impose peu de contraintes. C’est un framework dit “minimaliste”.
Attention, car à être trop souple, des nœuds peuvent arriver. Sa flexibilité d’utilisation peut aboutir à une architecture complexe et peu stable. Les développeurs sont conscients qu’il vaut mieux pas baisser sa garde sur le sujet.
Mais il est facile de comprendre pourquoi ce type de framework est attirant et son utilisation répandue.
Le framework Fastify
Tel son collègue juste au-dessus, Fastify est rapide. Très rapide même, d’où son nom transparent. Il est souvent dit que c’est même le framework le plus rapide des Nodes.js… À vos pronostics !
Fastify travaille avec un système de plugins très efficace et simple d’utilisation qui offre différentes possibilités pour les développeurs.
C’est un framework très apprécié qui bénéficie d'ailleurs d’une forte communauté.
L’utilisation des frameworks back end dans le temps
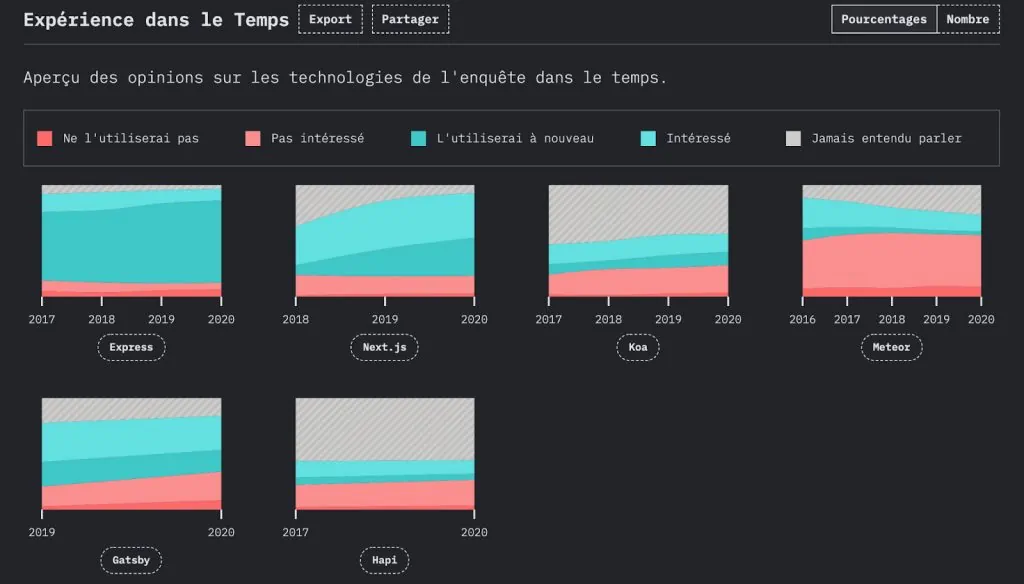
Pour cette nouvelle catégorie, changeons un peu de format visuel. Ici, nous pouvons retrouver les opinions de différents développeurs sur les technologies précédemment citées. Se pencher dessus nous donnera une idée de l’appréciation globale qu’ils en ont et qui sait peut-être vous forger un avis.

Les back end javascript par utilisation dans le temps / source : State of JS 2020
Penchons-nous sur les graphiques d’Express et Next.js cités précédemment. Il est aisé de dire qu’ils sont grandement appréciés comme back end. Surtout Express, où la jauge de personnes qui seraient prêtes à en recommander l’utilisation est extrêmement élevée… tout en restant stable dans le temps entre 2017 et 2020 pour Express.
Pour continuer dans les courbes assez stables, observons que le framework Gatsby (affilié lui aussi à React) reste constant en 4 années. Bien qu’il ne bénéficie pas de la même popularité que Next.js, il suscite toutefois de l’intérêt auprès des développeurs.
Et justement en parlant de Next.js, remarquons qu’à partir de 2019, le framework chouchou de React a connu un boom et a manifesté un intérêt tout particulier. Il est possible de lier ça au fait que React, en 2020, est le front end le plus utilisé depuis des années.
Mais “State of Javascript” – c’est quoi ?
Après avoir parlé du front end, du back end, après vous avoir montré des graphiques, des jauges qui comparent les technologies entre-elles, d’où viennent toutes nos informations ? Mis à part nos experts et nos connaissances, nous nous sommes appuyés sur l’étude de State of JS 2020 (car 2021 n’est pas encore disponible). Nous vous en parlons brièvement en introduction, mais revenons dessus.
The State of JS est une étude basée sur la communauté Javascript et tous les développeurs qui en sont adeptes, ou en tout cas, qui l’utilisent dans leurs projets. En soi, elle permet de faire un bilan général sur un langage qui ne cesse d’évoluer chaque année : les faits intéressants, les nouvelles fonctionnalités, les flops et les hops, etc… Cette étude existe aussi pour ceux qui préfèrent utiliser CSS.

Bien sûr, le meilleur moyen de se faire une idée fiable sur le sujet est de s’y lancer ou de faire appel à une personne qui maîtrise le sujet et qui pourra vous aiguiller sur votre projet. Et si cela vous intéresse, vous pouvez directement demander à nos développeurs en nous contactant ou vous rendre sur notre page de développement web !
Au final !
Et ce n’est pas tout…
"Les frameworks aident à faire ce que le futur nous réserve.”
Expert Web chez Amiltone.
Cette très jolie citation est une petite perle dérobée lors d’une conversation avec un de nos développeurs. Et toute cette étude comparative nous permet d’approuver ces quelques mots.
Tirons un bilan très général pour se rendre compte que plus le temps avance, plus les technologies se peaufinent, deviennent légères, rapides et faciles d’utilisation pour répondre de la manière la plus optimale à chaque problématique projet. Et même si nous pouvons assister à la montée de petits frameworks et à l’euphorie de leur nouveauté, il est vrai que les frameworks Javascript sponsorisés par de grandes entreprises ont la particularité de rester robustes dans le temps.
“Les frameworks de grandes firmes, open source, ont en général un effet rassurant pour les clients, car ils bénéficient de la notoriété de celles-ci.”
Expert Web chez Amiltone.
Et encore, nous ne nous sommes pas penchés sur tous les sujets abordés par l’étude ! Alors, n’hésitez pas à découvrir les outils de construction, les data layer ou encore les langages les plus utilisés, aimés ou pratiques de 2020 et bientôt de 2021 !
Il reste une question que chaque développeur est légitime de se poser : “Avec la montée du HTML, est-ce que les frameworks JS ne vont-ils pas finir par disparaître ?”

Donnez-nous votre avis sur les frameworks javascript, nous sommes curieux !